El objetivo del artículo de hoy es que entiendas en que consiste una migración SEO y cuales son los pasos a seguir para que durante el proceso no tengas ningún problema de indexación de las nuevas URL o nueva página web.
De forma que definiremos una metodología de migración seo para que estas resulten con éxito.

¿Qué es una migración del sitio?
La migración de un sitio es un término ampliamente utilizado por los profesionales de SEO para describir cualquier evento por el cual un sitio web sufre cambios sustanciales en áreas que pueden afectar significativamente la visibilidad del motor de búsqueda, generalmente cambios en la ubicación, plataforma, estructura, contenido, diseño o UX del sitio.
Las migraciones en el sitio de la documentación de Google no las cubren en profundidad y minimizan el hecho de que a menudo resultan en una pérdida significativa de tráfico e ingresos, que puede durar desde unas pocas semanas hasta varios meses, dependiendo de la extensión que tengan las señales de clasificación de los motores de búsqueda.
Afectado, así como el tiempo que le puede tomar al negocio afectado implementar un plan de recuperación exitoso.
Estructura de la metodología de Migraciones SEO
En un primer inicio contextualizaremos todos los puntos de una migración SEO.
- Sitio ejemplos de migración
- tipos de migración del sitio
- web Errores comunes de migración
- proceso de migración del Sitio
En esta segunda fase estableceremos el proceso en sí, de forma que si necesitas aplicar una metodología empacaría por la segunda fase 😉
- 1. Alcance y planificación
- 2. Preparación previa a la puesta en marcha
- 3. -pre lanzamiento prueba
- 4. acciones el día de lanzamiento
- 5. Las pruebas post-lanzamiento
- 6. Revisión del desempeño
Ejemplos de migración del sitio
La siguiente sección analiza cómo se ven las migraciones de sitios exitosas y no exitosas y explica por qué es 100% posible salir de una migración de sitio sin sufrir pérdidas significativas.
Desmontando el mito de la «caída de tráfico esperada»
Cualquiera que haya estado involucrado en la migración de un sitio probablemente haya escuchado la teoría generalizada de que resultará en tráfico de facto y pérdida de ingresos.
A pesar de que esta afirmación es cierta para algunos casos muy específicos (es decir, pasar de un dominio establecido a uno nuevo) no debe tratarse como un evangelio.
Es completamente posible migrar sin perder tráfico o ingresos; incluso puede disfrutar de un crecimiento significativo justo después de lanzar un sitio web renovado.
Sin embargo, esto solo se puede lograr si cada paso ha sido bien planificado y ejecutado.
Ejemplos de migraciones de sitio fallidas
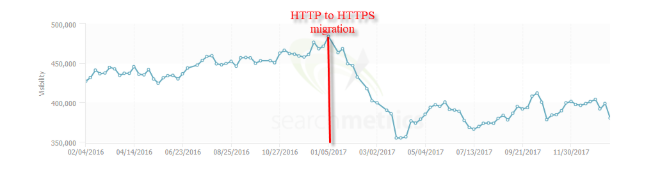
El siguiente gráfico ilustra la migración de un sitio fallido de un gran cadena minorista del Reino Unido donde el sitio web perdió el 35% de su visibilidad dos semanas después de cambiar de HTTP a HTTPS.
Les llevó cerca de seis meses recuperarse por completo, lo que debe haber tenido un impacto significativo en los ingresos de la búsqueda orgánica.
Este es un ejemplo típico de una migración SEO de sitio deficiente, posiblemente causada por una planificación o implementación deficiente.

Ejemplo de una migración deficiente del sitio: la recuperación tardó 6 meses
Pero la recuperación no siempre es posible. El siguiente gráfico de visibilidad es de otro gran minorista del Reino Unido, donde el cambio de HTTP a HTTPS resultó en una pérdida de visibilidad permanente del 20%.

Otro ejemplo de una migración deficiente del sitio: ¡no hay signos de recuperación 6 meses después!
De hecho, es completamente posible migrar de HTTP a HTTPS sin perder tanto tráfico y durante un período tan largo, aparte de las primeras semanas donde hay una alta volatilidad cuando Google descubre las nuevas URL y actualiza los resultados de búsqueda.
Ejemplos de migraciones exitosas del sitio
¿Cómo se ve una migración exitosa del sitio? Esto depende en gran medida del tipo de migración del sitio, los objetivos y los KPI (más detalles más adelante).
Pero en la mayoría de los casos, una migración exitosa del sitio muestra al menos una de las siguientes características:
- Pérdida de visibilidad mínima durante las primeras semanas (objetivo a corto plazo)
- Crecimiento de la visibilidad a partir de entonces, según el tipo de migración (objetivo a largo plazo)
El siguiente informe de visibilidad se toma de una migración de sitio HTTP a HTTPS, que también estuvo acompañado de mejoras significativas en los tiempos de carga de la página del sitio.

El siguiente informe de visibilidad es de una revisión completa del sitio web apoyado durante las fases de estrategia, planificación y prueba, todas las cuales fueron igualmente importantes.
Como ocurre comúnmente en los proyectos de migración en el sitio, la fecha de lanzamiento tuvo que retrasarse varias veces debido a los riesgos de lanzar el nuevo sitio de forma prematura y antes de que se abordaran completamente los principales obstáculos técnicos.
Pero como puede ver en el siguiente gráfico de visibilidad, la espera valió la pena.
La visibilidad orgánica no solo no disminuyó (como la mayoría normalmente esperaría) sino que, de hecho, comenzó a crecer desde la primera semana.
El crecimiento de la visibilidad un mes después de la migración alcanzó el 60%, mientras que el crecimiento del tráfico orgánico dos meses después del lanzamiento superó el 80%.

Ejemplo de una migración de sitio muy exitosa: ¡crecimiento instantáneo después del lanzamiento del nuevo sitio!
Esta fue una migración bastante compleja, ya que el nuevo sitio web fue rediseñado y construido desde 0 en una nueva plataforma con una taxonomía de sitio mejorada que incluía nuevas páginas de destino, una estructura de URL actualizada, muchos redireccionamientos para preservar la equidad del enlace, más un cambio de HTTP a HTTPS.
En general, introducir demasiados cambios al mismo tiempo puede ser complicado porque si algo sale mal, tendrá dificultades para descubrir qué es exactamente lo que tiene la culpa.
Pero al mismo tiempo, dejar cambios importantes para un momento posterior tampoco es ideal, ya que requerirá más recursos. Si sabe lo que está haciendo, hacer múltiples cambios positivos a la vez puede ser muy rentable.
Antes de entrar en el meollo de cómo puede convertir un proyecto complejo de migración de sitios en un éxito, es importante analizar los principales tipos de migración del sitio y explicar las razones principales por las que muchas migraciones de sitios fallan.

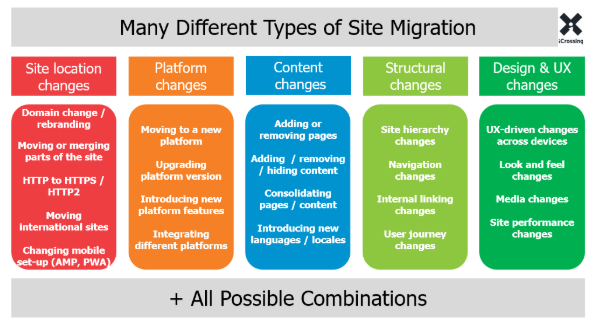
Tipos de migración del sitio
Hay muchos tipos de migración de sitios. Todo depende de la naturaleza de los cambios que tienen lugar.

La documentación de Google cubre principalmente las migraciones con cambios en la ubicación del sitio, que se clasifican de la siguiente manera:
- El sitio se mueve con cambios de URL
- El sitio se mueve sin cambios de URL
Migraciones de movimiento del sitio

Esto generalmente ocurre cuando un sitio se mueve a una URL diferente debido a cualquiera de los siguientes casos:
1. Cambio de protocolo
Un ejemplo clásico es cuando se migra de HTTP a HTTPS.
2. Subdominio o cambio de subcarpeta
Muy común en SEO internacional, donde una empresa decide mover uno o más ccTLD a subdominios o subcarpetas.
Otro ejemplo común es cuando un sitio móvil que se ubica en un subdominio o subcarpeta separado se vuelve receptivo y las URL de escritorio y móviles están uniformadas.
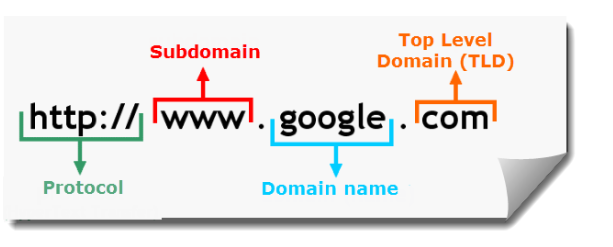
3. Cambio de nombre de dominio
Comúnmente ocurre cuando una empresa está cambiando de marca y debe moverse de un dominio a otro.
4. Cambio de dominio de nivel superior
Esto es común cuando una empresa decide lanzar sitios web internacionales y necesita pasar de un ccTLD (dominio de nivel superior de código de país) a un gTLD (dominio genérico de nivel superior) o viceversa, por ejemplo, pasar de .co.uk a .com , o pasar de .com a .co.uk y así sucesivamente.
5. Cambios en la estructura del sitio.
Estos son cambios en la arquitectura del sitio que generalmente afectan la estructura interna de enlaces y URL del sitio.
Otros tipos de migraciones
Existen otros tipos de migración que se desencadenan por cambios en el contenido, la estructura, el diseño o la plataforma del sitio.
1. Reemplazando
Este es el caso cuando un sitio web se mueve de una plataforma / CMS a otra, por ejemplo, migrar de WordPress a Magento o simplemente actualizar a la última versión de la plataforma.
La reestructuración puede, en algunos casos, también resultar en cambios de diseño y URL debido a limitaciones técnicas que a menudo ocurren al cambiar de plataforma.
Esta es la razón por la cual las migraciones de re-plataforma rara vez dan como resultado un sitio web que se ve exactamente igual al anterior.
2. Migraciones de contenido
Los cambios importantes de contenido, como la reescritura de contenido, la consolidación de contenido o la poda de contenido, pueden tener un gran impacto en la visibilidad de búsqueda orgánica de un sitio, dependiendo de la escala.
Estos cambios a menudo pueden afectar la taxonomía, la navegación y los enlaces internos del sitio.
Cambios de configuración móvil
Con tantas opciones disponibles para la configuración móvil de un sitio en movimiento, habilitar la indexación de aplicaciones, crear un sitio AMP o crear un sitio web PWA también puede considerarse como migraciones parciales del sitio, especialmente cuando un sitio móvil existente está siendo reemplazado por una aplicación, AMP, o PWA.
Cambios estructurales
Estos a menudo son causados por cambios importantes en la taxonomía del sitio que afectan la navegación del sitio, los enlaces internos y los viajes de los usuarios.
Rediseños del sitio
Estos pueden variar desde cambios importantes de diseño en la apariencia hasta una renovación completa del sitio web que también puede incluir cambios significativos en los medios, el código y la copia.
Migraciones Híbridas
Además de lo anterior, hay varios tipos de migración híbrida que se pueden combinar prácticamente de cualquier manera posible.
Cuantos más cambios se introduzcan al mismo tiempo, mayor será la complejidad y los riesgos.
Si bien hacer demasiados cambios al mismo tiempo aumenta los riesgos de que algo salga mal, puede ser más rentable desde una perspectiva de recursos si la migración está muy bien planificada y ejecutada.

Proceso de migración del sitio
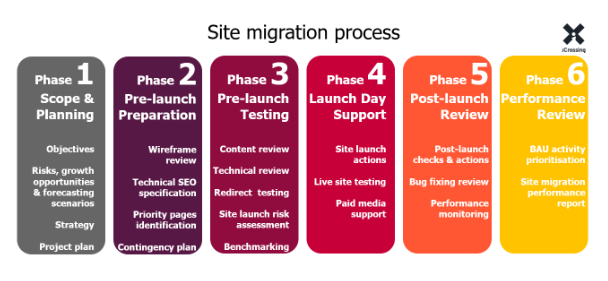
El proceso de migración del sitio se puede dividir en seis fases esenciales principales. Todos son igualmente importantes y omitir cualquiera de las siguientes tareas podría dificultar el éxito de la migración en diferentes grados.

Fase 1: Alcance y planificación
La planificación conjunta con todo el equipo será de vital importancia para poder detectar errores lo antes posible 🙂
Resolver el alcance del proyecto
Independientemente de las razones detrás de un proyecto de migración del sitio, debe ser muy claro acerca de los objetivos desde el principio, ya que ayudarán a establecer y gestionar las expectativas.
Mover un sitio de HTTP a HTTPS es muy diferente de pasar por una revisión completa del sitio, por lo tanto, los dos deben tener objetivos diferentes.
En la primera instancia, el objetivo debería ser retener los niveles de tráfico del sitio, mientras que en la segunda podría potencialmente apuntar al crecimiento.
La migración de un sitio es una gran oportunidad para abordar problemas heredados.
Incluir tantos de estos como sea posible en el alcance del proyecto debería ser muy rentable porque abordar estos problemas después del lanzamiento requerirá significativamente más recursos.
Sin embargo, en todos los casos, identifique los aspectos más críticos para que el proyecto tenga éxito.
Identifique todos los riesgos que podrían tener un impacto negativo en la visibilidad del sitio y considere qué precauciones tomar.
Idealmente, prepare algunos escenarios de pronóstico basados en los diferentes riesgos y oportunidades de crecimiento.
La inclusión de la mayor cantidad posible de interesados en esta etapa temprana lo ayudará a adquirir una comprensión más profunda de los mayores desafíos y oportunidades entre las divisiones.
Solicite comentarios de sus equipos de contenido, SEO, UX y análisis y elabore una lista de los principales problemas y oportunidades.
Luego debe determinar cuál sería el ROI potencial de abordar cada una de ellas.
Finalmente, elija una de las opciones disponibles en función de sus objetivos y recursos disponibles, que formarán la estrategia de migración de su sitio.
Ahora debería tener una lista priorizada de actividades que se espera que tengan un ROI positivo, si se implementa.
Estos deben ser comunicados y discutidos con todos los interesados, para que establezca objetivos realistas, acuerde el proyecto, alcance y establezca las expectativas correctas desde el principio.
Prepara el plan del proyecto
La planificación es igualmente importante porque las migraciones de sitios a menudo pueden ser proyectos muy complejos que pueden abarcar fácilmente varios meses.
Durante la fase de planificación, cada tarea necesita un propietario (es decir, consultor SEO, consultor UX, editor de contenido, desarrollador web) y una fecha de entrega esperada.
Cualquier dependencia debe identificarse e incluirse en el plan del proyecto para que todos estén al tanto de cualquier actividad que no pueda realizarse debido a que depende de otros.
Por ejemplo, los redireccionamientos no se pueden probar a menos que la asignación de redireccionamiento se haya completado y los redireccionamientos se hayan implementado en la preparación.
El plan del proyecto debe compartirse con todos los involucrados lo antes posible para que haya tiempo suficiente para discusiones y aclaraciones.
Cada actividad debe describirse con gran detalle, para que los interesados estén conscientes de lo que implicaría cada tarea.
No hace falta decir que la gestión perfecta del proyecto es necesaria para organizar y llevar a cabo las actividades requeridas de acuerdo con el cronograma.
Una parte crucial del plan del proyecto es obtener la fecha de lanzamiento anticipada correcta.
Idealmente, el nuevo sitio debe lanzarse en un momento en que el tráfico es bajo.
Nuevamente, evite lanzar antes o durante un período pico porque las consecuencias podrían ser devastadoras si las cosas no salen como se esperaba.
Una cosa a tener en cuenta es que, dado que las migraciones del sitio nunca se planifican por completo, se requerirá un cierto grado de flexibilidad.
Fase 2: preparación previa al lanzamiento
Estos incluyen cualquier actividad que deba llevarse a cabo mientras el nuevo sitio aún está en desarrollo.
En este punto, los requisitos de SEO del nuevo sitio ya deberían haber sido capturados.
Debería estar en contacto con los diseñadores y arquitectos de información, proporcionando comentarios sobre prototipos y estructuras de alambre mucho antes de que el nuevo sitio esté disponible en un entorno de preparación o pre-producción.
2.1 Revisión de tramas
Revise los prototipos o wireframes del nuevo sitio antes de que comience el desarrollo.
Revisar las plantillas principales del nuevo sitio puede ayudar a identificar problemas de SEO y UX en una etapa temprana.
Por ejemplo, es posible que se hayan eliminado grandes porciones de contenido de las páginas de categorías, que deberían marcarse al instante.
O puede descubrir que algunas páginas de alto tráfico ya no aparecen en la navegación principal.
Cualquier cambio radical en el diseño o copia de las páginas debe revisarse a fondo para detectar posibles problemas de SEO.
2.2 Preparando las especificaciones técnicas de SEO
Una vez que se hayan revisado los prototipos y los wireframes, prepare una especificación técnica detallada de SEO.
El objetivo de este documento vital es capturar todos los requisitos esenciales de SEO que los desarrolladores deben conocer antes de determinar el alcance del proyecto en términos de trabajo y costos.
Es durante esta etapa que se aprueban los presupuestos; Si no se incluyen los requisitos de SEO, puede ser imposible incluirlos más adelante.
La especificación técnica de SEO debe ser muy detallada, pero escrita de tal manera que los desarrolladores puedan convertir fácilmente los requisitos en acciones.
Este no es un documento para explicar por qué algo debe implementarse, sino cómo debe implementarse.
Asegúrese de incluir requisitos específicos que cubran al menos las siguientes áreas:
- Estructura URL
- Metadatos (incluidos los valores predeterminados generados dinámicamente)
- Datos estructurados
- Directivas canónicas y meta robots
- Copias y encabezados
- Navegación principal y secundaria
- Enlace interno (en cualquier forma)
- Paginación
- Mapa del sitio XML
- Mapa del sitio HTML
- Hreflang (si hay sitios internacionales)
- Configuración móvil (incluida la aplicación, el sitio AMP o PWA)
- Redireccionamientos
- Página 404 personalizada
- JavaScript, CSS y archivos de imagen
- Tiempos de carga de la página (para escritorio y dispositivos móviles)
Puede revisar la metodología SEO para abarcar más puntos.
La especificación también debe incluir áreas de la funcionalidad de CMS que permita a los usuarios:
- Especifique URL personalizadas y anule las predeterminadas
- Actualizar títulos de página
- Actualizar meta descripciones
- Actualice cualquier encabezado h1 – h6
- Agregar o modificar la etiqueta canónica predeterminada
- Establezca los atributos de meta robots en index / noindex / follow / nofollow
- Agregue o edite el texto alternativo de cada imagen
- Incluye campos de Open Graph para descripción, URL, imagen, tipo, nombre del sitio
- Incluye campos de Twitter Open Graph para tarjeta, URL, título, descripción, imagen
- Subida masiva o modificación de redireccionamientos
- Actualice el archivo robots.txt
También es importante asegurarse de que al actualizar un atributo particular (por ejemplo, un h1), otros elementos no se vean afectados (es decir, el título de la página o los menús de navegación).
2.3 Identificación de páginas prioritarias
Uno de los mayores desafíos con las migraciones de sitios es que el éxito dependerá en gran medida de la cantidad y calidad de las páginas que se han migrado.
Por lo tanto, es muy importante asegurarse de centrarse en las páginas que realmente importan.
Estas son las páginas que han estado dirigiendo el tráfico al sitio heredado:
- Las páginas que tienen enlaces acumulados
- Las páginas que se convierten bien, etc.
Para hacer esto, necesita:
- Rastrear el sitio heredado (Screaming frogg / Analytics / Search Console).
- Identificar todas las páginas indexables.
- Identificar las páginas de mayor rendimiento.
ESTA FASE ES FUNDAMENTAL
2.4 Cómo rastrear el sitio heredado
Rastree el sitio web anterior para tener una copia de todas las URL, títulos de página, metadatos, encabezados, redireccionamientos, enlaces rotos, etc.
Independientemente de la aplicación de rastreo elegida, asegúrese de que el rastreo no sea demasiado restrictivo.
Preste mucha atención a la configuración del rastreador antes de rastrear el sitio heredado y considere si debe:
- Ignorar el archivo robots.txt (en caso de que alguna parte vital se bloquee accidentalmente)
- Siga los enlaces internos «nofollow» (para que el rastreador llegue a más páginas)
- Rastrear todos los subdominios (según el alcance)
- Rastrear fuera de la carpeta de inicio (según el alcance)
- Cambiar el agente de usuario a Googlebot (escritorio)
- Cambiar el agente de usuario a Googlebot (teléfono inteligente)
Consejo profesional SEO: mantenga una copia de los datos de rastreo del sitio antiguo (en un archivo o en la nube) durante varios meses después de que se haya completado la migración, en caso de que alguna vez necesite alguno de los datos del sitio antiguo una vez que el nuevo sitio se haya activado.
2.5 Cómo identificar las páginas indexables
Una vez que se complete el rastreo, trabaje para identificar las páginas indexadas del sitio heredado.
Estas son páginas HTML con las siguientes características:
- Devuelve una respuesta de 200 servidores
- No tiene una etiqueta canónica o tiene una URL canónica autorreferida
- No tengo un meta robots noindex
- No se excluyen del archivo robots.txt
- Están vinculados internamente desde otras páginas (páginas no huérfanas)
Las páginas indexables son las únicas páginas que tienen el potencial de atraer tráfico al sitio y, por lo tanto, deben priorizarse a los fines de la migración de su sitio.
Estas son las páginas que vale la pena optimizar (si existirán en el nuevo sitio) o redirigir (si no existirán en el nuevo sitio) a la nueva URl que cubra la misma intención de búsqueda.
2.6 Cómo identificar las páginas de mayor rendimiento
Una vez que haya identificado todas las páginas indexables, es posible que deba realizar más trabajo, especialmente si el sitio heredado consta de una gran cantidad de páginas y es imposible optimizarlas o redirigirlas todas debido al tiempo, los recursos o las limitaciones técnicas.
Si este es el caso, debe identificar las páginas de mayor rendimiento del sitio heredado.
Esto ayudará con la priorización de las páginas para enfocarse durante las etapas posteriores.
Se recomienda preparar una hoja de cálculo que incluya los siguientes campos:
- URL heredada (incluya solo las indexables de los datos de rastreo)
- Visitas orgánicas durante los últimos 12 meses (Analytics)
- Ingresos, conversiones y tasa de conversión durante los últimos 12 meses (Analytics)
- Vistas de página durante los últimos 12 meses (Analytics)
- Número de clics de los últimos 90 días (Search Console)
- Páginas enlazadas principales (Majestic SEO / Ahrefs)
- Nueva URL
NOTAS SEO: Para extraer este excel te recomiendo incluir el filtro d tráfico orgánico en analytics y ordenarlo de mayor a menor según las entradas. Y comprobar que estas no difieran de las URL con más impresiones en Search Console.
Con la información anterior en un solo lugar, ahora es mucho más fácil identificar sus páginas más importantes: las que generan visitas orgánicas, se convierten bien, contribuyen a los ingresos, tienen una buena cantidad de dominios de referencia que se vinculan a ellas, etc.
Estas son las páginas que debe centrarse para una migración exitosa del sitio.
Idealmente, las páginas de mayor rendimiento también deberían existir en el nuevo sitio.
Si por alguna razón no lo hacen, deben ser redirigidos a la página más relevante para que los usuarios que los soliciten no accedan a las páginas 404 y el valor del enlace que tenían anteriormente permanezca en el sitio.
Si alguna de estas páginas deja de existir y no se redirige correctamente, la clasificación y el tráfico de su sitio se verán afectados MUY NEGATIVAMENTE.
2.7 Benchmarking SEO
Benchmark SEO. Una vez que se acerca el lanzamiento del nuevo sitio web, debe comparar el rendimiento del sitio heredado.
La evaluación comparativa es esencial, no solo para comparar el rendimiento del nuevo sitio con el anterior, sino también para ayudar a diagnosticar qué áreas tienen un rendimiento inferior en el nuevo sitio y abordarlas rápidamente.
2.8 Seguimiento de rango de palabras clave
Si no realiza un seguimiento de las clasificaciones del sitio con frecuencia, debe hacerlo justo antes de que el nuevo sitio entre en funcionamiento.
De lo contrario, tendrá dificultades para averiguar si la migración se realizó sin problemas o dónde exactamente salieron mal las cosas.
No deje esto hasta el último minuto en caso de que algo salga mal: una semana de anticipación sería el momento ideal.
Dedique un tiempo a determinar qué palabras clave son las más representativas de la visibilidad de búsqueda orgánica del sitio y realice un seguimiento en computadoras de escritorio y dispositivos móviles.
Debido a que el monitoreo de miles de combinaciones de palabras clave principales, intermedias y de cola larga generalmente no es realista, lo mínimo que debe controlar son las palabras clave que generan tráfico al sitio (clasificación de palabras clave en la página uno) y tienen un volumen de búsqueda decente (principal / medio -enfoque de cola)
Si obtiene tráfico de las palabras clave de marca y no de marca, también debe decidir en qué tipo de palabras clave centrarse más en un POV de seguimiento.
En general, las palabras clave que no son de marca tienden a ser más competitivas y volátiles.
Para la mayoría de los sitios, tendría sentido centrarse principalmente en estos.
No olvide realizar un seguimiento de las clasificaciones en computadoras de escritorio y dispositivos móviles.
Esto hará que sea mucho más fácil diagnosticar problemas después del lanzamiento en caso de que haya problemas de rendimiento en un tipo de dispositivo.
Si recibe un gran volumen de tráfico de más de un país, considere también las palabras clave de seguimiento de clasificación en otros mercados, porque la visibilidad y la clasificación pueden variar significativamente de un país a otro.
Rendimiento del sitio y velocidad de carga
Los tiempos de carga de la página del nuevo sitio pueden tener un gran impacto tanto en el tráfico como en las ventas.
Varios estudios han demostrado que cuanto más tarda una página en cargar, mayor es la tasa de rebote.
A menos que se hayan registrado los tiempos de carga de la página del sitio anterior y los puntajes de rendimiento del sitio, será muy difícil atribuir cualquier pérdida de tráfico o ingresos a problemas relacionados con el rendimiento del sitio una vez que el nuevo sitio se haya activado.
Se recomienda que revise todos los tipos de páginas principales utilizando las herramientas PageSpeed Insights y Lighthouse de Google.
Puede usar tablas de resumen como las siguientes para comparar algunas de las métricas de rendimiento más importantes, que serán útiles para las comparaciones una vez que el nuevo sitio entre en funcionamiento.
Datos de rastreo del sitio antiguo
Unos días antes de que el nuevo sitio reemplace al antiguo, ejecute un rastreo final del sitio anterior.
Hacerlo más tarde podría resultar invaluable, en caso de que haya problemas de optimización en el nuevo sitio.
Un rastreo final le permitirá guardar información vital sobre los títulos de las páginas del sitio antiguo, metadescripciones, encabezados h1 – h6, estado del servidor, etiquetas canónicas, páginas noindex / nofollow, inlinks / outlinks, nivel, etc.
Tener toda esta información disponible podría le ahorrará muchos problemas si, por ejemplo, el nuevo sitio no está bien optimizado o sufre problemas técnicos de configuración incorrecta.
Intente también guardar una copia de los mapas de sitio robots.txt y XML del sitio anterior en caso de que los necesite más adelante.
Buscar datos del Search Conosole
También considere exportar la mayor cantidad posible de datos de la Consola de búsqueda del sitio anterior.
Estos solo están disponibles durante 90 días, y es probable que una vez que el nuevo sitio entre en funcionamiento, los datos de la Consola de búsqueda del sitio anterior desaparecerán tarde o temprano.
Los datos que vale la pena exportar incluyen:
- Buscar consultas y páginas de análisis
- Errores de rastreo
- Recursos bloqueados
- Problemas de usabilidad móvil
- Parámetros de URL
- Errores de datos estructurados.
- Enlaces a su sitio
- Vínculos internos
- Estado del índice
La implementación de redireccionamientos es una de las actividades más cruciales durante la migración de un sitio. Si las URL del sitio heredado dejan de existir y no se redirigen correctamente, la clasificación y la visibilidad del sitio web simplemente desaparecerán.
¿Por qué son importantes los redireccionamientos en las migraciones de sitios?
Los redireccionamientos son extremadamente importantes porque ayudan tanto a los motores de búsqueda como a los usuarios a encontrar páginas que ya no existen, han cambiado de nombre o se han movido a otra ubicación.
Desde el punto de vista de SEO, los redireccionamientos ayudan a los motores de búsqueda a descubrir e indexar las nuevas URL de un sitio más rápido, pero también entienden cómo las páginas del sitio anterior están asociadas con las páginas del sitio nuevo.
Esta asociación permitirá que las señales de clasificación pasen de las páginas antiguas a las nuevas, por lo que las clasificaciones se conservan sin verse afectadas negativamente.
¿Qué sucede cuando las redirecciones no se implementan correctamente?
Cuando las redirecciones están mal implementadas, las consecuencias pueden ser catastróficas. Los usuarios aterrizarán en páginas no encontradas (404) o páginas irrelevantes que no cumplan con la intención del usuario. En cualquier caso, las tasas de rebote y conversión del sitio se verán afectadas negativamente. Las consecuencias para los motores de búsqueda pueden ser igualmente catastróficas: no podrán asociar las páginas del sitio anterior con las del sitio nuevo si las URL no son idénticas. Las señales de clasificación no se pasarán del sitio antiguo al nuevo, lo que provocará caídas de clasificación y pérdida de visibilidad de búsqueda orgánica. Además, los motores de búsqueda tardarán más en descubrir e indexar las páginas del nuevo sitio.
301, 302, redirecciones de JavaScript o meta actualización?
Cuando las URL entre la versión antigua y la nueva del sitio son diferentes, use redireccionamientos 301 (permanentes). Esto les indicará a los motores de búsqueda que indexen las nuevas URL, así como que reenvíen las señales de clasificación de las URL antiguas a las nuevas. Por lo tanto, debe usar redireccionamientos 301 si su sitio se mueve hacia / desde otro dominio / subdominio, si cambia de HTTP a HTTPS, o si el sitio o partes del mismo han sido reestructurados. A pesar de algunas de las afirmaciones de Google de que las redirecciones 302 pasan el PageRank, la indexación de las nuevas URL sería más lenta y las señales de clasificación podrían tardar mucho más en pasar de la página anterior a la nueva.
Las redirecciones 302 (temporales) solo deben usarse en situaciones en las que una redirección no necesita vivir de forma permanente y, por lo tanto, indexar la nueva URL no es una prioridad.
Con los redireccionamientos 302, los motores de búsqueda inicialmente serán reacios a indexar el contenido de la URL de destino de redireccionamiento y transmitirle cualquier señal de clasificación.
Sin embargo, si las redirecciones temporales permanecen durante un largo período de tiempo sin ser eliminadas o actualizadas, podrían terminar comportándose de manera similar a las redirecciones permanentes (301). Utilice los redireccionamientos 302 cuando es probable que un redireccionamiento requiera actualización o eliminación en un futuro próximo, así como para cualquier redireccionamiento específico de país, idioma o dispositivo.
Deben evitarse las actualizaciones de meta actualización y JavaScript.
Aunque Google está mejorando cada vez más en el rastreo de JavaScript, no hay garantías de que se descubran o transmitan señales de clasificación a las nuevas páginas.
Si desea obtener más información sobre cómo trata Google los diferentes tipos de redireccionamientos aqui: consulte la publicación de John Mueller.
Redirigir el proceso de mapeo
Si tiene la suerte de trabajar en una migración que no implique cambios de URL, puede omitir esta sección.
De lo contrario, siga leyendo para averiguar por qué las páginas heredadas que no estarán disponibles en la misma URL después de la migración deben ser redirigidas.
Mapa de redireciones
El archivo de mapeo de redireccionamiento es una hoja de cálculo que incluye las siguientes dos columnas:
- URL del sitio heredado –> la URL de una página en el sitio anterior.
- Nueva URL del sitio -> la URL de una página en el nuevo sitio.
Al asignar (redirigir) una página del sitio antiguo al nuevo, siempre intente asignarla a la página correspondiente más relevante. Es decir que posicione y cubra la misma intención de búsqueda.
Ejemplo:
www.midominio.com/l/zapatos-negros/ -> 301 -> www.midominio.com/zapatos-negros/
En los casos en que no exista una página relevante, evite redirigir la página a la página de inicio.
En primer lugar, redirigir a los usuarios a páginas irrelevantes da como resultado una experiencia de usuario muy pobre.
Google ha declarado que la redirección de páginas «en masa» a páginas irrelevantes se tratará como 404 suaves y, debido a esto, no se pasará ningún valor de SEO.
Si no puede encontrar una página equivalente en el nuevo sitio, intente asignarla a su página de categoría principal.
Una vez que se complete el mapeo, el archivo deberá enviarse al equipo de desarrollo para crear las redirecciones, de modo que puedan probarse antes de lanzar el nuevo sitio.
La implementación de redireccionamientos es otra parte del ciclo de migración del sitio donde las cosas a menudo pueden salir mal.
Eficiencias crecientes durante el proceso de mapeo de redireccionamiento
El mapeo de redireccionamiento requiere una gran atención al detalle y debe ser realizado por SEO con experiencia. La asignación de URL en sitios pequeños podría, en teoría, hacerse asignando manualmente cada URL del sitio heredado a una URL en el nuevo sitio. Pero en sitios grandes que constan de miles o incluso cientos de miles de páginas, es casi imposible mapear manualmente cada URL y es necesario introducir la automatización. Confiar en ciertos atributos comunes entre el legado y el nuevo sitio puede ahorrar mucho tiempo. Dichos atributos pueden incluir títulos de página, encabezados H1 u otros identificadores de página únicos, como códigos de productos, códigos de artículo, etc. Asegúrese de que los atributos en los que confía para la asignación de redireccionamiento sean únicos y no se repitan en varias páginas; de lo contrario, terminará con una asignación incorrecta.
Consejo profesional: asegúrese de que la estructura de URL del nuevo sitio esté 100% finalizada en la preparación antes de comenzar a trabajar en la asignación de redireccionamiento. No hay nada más riesgoso que asignar direcciones URL que se actualizarán antes de que el nuevo sitio entre en funcionamiento. Cuando las URL se actualizan después de que se completa la asignación de redireccionamiento, es posible que tenga que lidiar con situaciones no deseadas en el inicio, como redireccionamientos rotos, cadenas de redireccionamiento y bucles de redireccionamiento. Se debe colocar un congelamiento de contenido en el sitio anterior mucho antes de la fecha de migración, por lo que hay un punto de corte para el contenido nuevo que se publica en el sitio anterior. Esto asegurará que no se perderá ninguna página del mapeo de redireccionamiento y garantizará que todas las páginas en el sitio anterior sean redirigidas.
¡No olvides los redireccionamientos heredados!
Debe obtener las redirecciones existentes del sitio anterior para asegurarse de que se tengan en cuenta al preparar la asignación de redireccionamiento para el sitio nuevo. A menos que haga esto, es probable que el archivo de redireccionamiento actual del sitio se sobrescriba con el nuevo en la fecha de lanzamiento.
Si esto sucede, todos los redireccionamientos heredados que existían anteriormente dejarán de existir y el sitio puede perder una cantidad decente de equidad de enlaces, cuya extensión dependerá en gran medida del volumen de redireccionamientos heredados del sitio. Por ejemplo, un sitio que ha sufrido algunas migraciones en el pasado debería tener una buena cantidad de redireccionamientos heredados que no quiera perderse.
Idealmente, conserve la mayor cantidad posible de redireccionamientos heredados, asegurándose de que no causen problemas cuando se combinen con los redireccionamientos del nuevo sitio. Se recomienda encarecidamente eliminar cualquier posible cadena de redireccionamiento en esta etapa temprana, lo que se puede hacer fácilmente verificando si la misma URL aparece como una «URL heredada» y como «Nueva URL del sitio» en la hoja de cálculo de mapeo de redireccionamiento. Si este es el caso, deberá actualizar la «Nueva URL del sitio» en consecuencia.
Ejemplo:
La URL A redirige a la URL B (redirección heredada)
La URL B redirige a la URL C (nueva redirección)
Lo que da como resultado la siguiente cadena de redireccionamiento:
URL A -> URL B -> URL C
Para eliminar esto, modifique la redirección heredada existente y cree una nueva para que:
La URL A redirige a la URL C (redireccionamiento heredado modificado)
La URL B redirige a la URL C (nueva redirección)
Consejo profesional: revise su hoja de cálculo de mapeo de redireccionamiento para ver los bucles de redireccionamiento. Esto ocurre cuando la «URL heredada» es idéntica a la «nueva URL del sitio». Los bucles de redireccionamiento deben eliminarse porque generan páginas de carga infinita que son inaccesibles para los usuarios y los motores de búsqueda. ¡Los bucles de redireccionamiento deben eliminarse porque son asesinos instantáneos de tráfico, conversión y clasificación!
Implemente reglas de redireccionamiento general para evitar contenido duplicado
Se recomienda encarecidamente intentar elaborar reglas de redireccionamiento que cubran tantas solicitudes de URL como sea posible. Implementar reglas de redireccionamiento en un servidor web es mucho más eficiente que confiar en numerosos redireccionamientos uno a uno. Si su documento de mapeo de redireccionamiento consta de una gran cantidad de redireccionamientos que deben implementarse como reglas de redireccionamiento uno a uno, el rendimiento del sitio podría verse afectado negativamente. En cualquier caso, verifique con el equipo de desarrollo el número máximo de redireccionamientos que el servidor web puede manejar sin problemas.
En cualquier caso, hay algunas reglas estándar de redireccionamiento que deben implementarse para evitar generar problemas de contenido duplicado :
- Mayúsculas y minúsculas: todas las URL que contengan caracteres en mayúsculas deben redirigirse 301 a todas las URL en minúsculas, por ejemplo, https://www.website.com/Page/ deben redirigirse automáticamente a https://www.website.com/page/
- Anfitrión: por ejemplo, todas las URL que no sean www deben ser redirigidas 301 a su equivalente www, por ejemplo, https://website.com/page/ deben ser redirigidas a https://www.website.com/page/
- Protocolo: en un sitio web seguro, las solicitudes de URL HTTP deben redirigirse a la URL HTTPS equivalente, por ejemplo, http://www.website.com/page / «class =» redactor-autoparser-object «> http: // www. website.com/page / debería redirigirse automáticamente a https://www.website.com/page/
- Barra diagonal final: por ejemplo, cualquier URL que no contenga una barra diagonal final debe redirigirse a una versión con una barra diagonal final, por ejemplo, http://www.website.com/page debe redirigirse a http://www.website.com/page / «class =» redactor-autoparser-object «> http://www.website.com/page /
Incluso si algunas de estas reglas de redireccionamiento estándar existen en el sitio web heredado, no asuma que necesariamente existirán en el nuevo sitio a menos que se soliciten explícitamente.
Evitar redireccionamientos internos
Intente actualizar los enlaces internos del sitio para que no activen redirecciones internas. Aunque los motores de búsqueda pueden seguir redireccionamientos internos, no se recomiendan porque agregan latencia adicional a los tiempos de carga de la página y también podrían tener un impacto negativo en el tiempo de rastreo del motor de búsqueda.
No olvides tus archivos de imagen
Si las imágenes del sitio se han movido a una nueva ubicación, Google recomienda redirigir las URL de imágenes antiguas a las URL de imágenes nuevas para ayudar a Google a descubrir e indexar las nuevas imágenes más rápido.
Si no es fácil redirigir todas las imágenes, intente redirigir al menos las URL de imágenes que han acumulado vínculos de retroceso.
Fase 3: prueba previa al lanzamiento
Cuanto antes pueda comenzar a probar, mejor. Ciertas cosas necesitan ser completamente implementadas para ser probadas, pero otras no.
Por ejemplo, los problemas de viaje del usuario podrían identificarse desde el diseño de prototipos o estructuras alámbricas. Los problemas relacionados con el contenido entre el sitio antiguo y el nuevo o las inconsistencias de contenido (p. Ej., Entre el escritorio y el sitio móvil) también podrían identificarse en una etapa temprana.
Pero los componentes más técnicos solo deben probarse una vez que estén completamente implementados, como redirecciones, etiquetas canónicas o mapas de sitio XML.
Mientras se identifiquen los problemas anteriores, es más probable que se aborden antes de lanzar el nuevo sitio. Identificar ciertos tipos de problemas en una etapa posterior no es rentable, requeriría más recursos y causaría retrasos significativos.
3.1 Asegurarse de que los motores de búsqueda no puedan acceder al sitio de ensayo / ensayo
Antes de hacer que el nuevo sitio esté disponible en un entorno de prueba / ensayo, tome algunas precauciones para que los motores de búsqueda no lo indexen. Hay algunas formas diferentes de hacer esto, cada una con diferentes ventajas y desventajas.
Sitio disponible para IP específicas (más recomendado)
Hacer que el sitio de prueba esté disponible solo para direcciones IP específicas (incluidas en la lista blanca) es una forma muy efectiva de evitar que los motores de búsqueda lo rastreen. Cualquiera que intente acceder a la URL del sitio de prueba no podrá ver ningún contenido a menos que su IP haya sido incluida en la lista blanca.
La principal ventaja es que los usuarios de la lista blanca pueden acceder y rastrear fácilmente el sitio sin ningún problema. El único inconveniente es que las herramientas de terceros basadas en la web (como las herramientas de Google) no se pueden usar debido a las restricciones de IP.
Protección de contraseña
La protección con contraseña del sitio de ensayo / prueba es otra forma de mantener alejados a los rastreadores de motores de búsqueda, pero esta solución tiene dos desventajas principales. Dependiendo de la implementación, puede que no sea posible rastrear y probar un sitio web protegido con contraseña si la aplicación del rastreador no pasa de la pantalla de inicio de sesión. La otra desventaja: los sitios web protegidos con contraseña que usan formularios para la autenticación se pueden rastrear utilizando aplicaciones de terceros, pero existe el riesgo de causar problemas graves e inesperados. Esto se debe a que el rastreador hace clic en cada enlace de una página (cuando está conectado) y podría terminar haciendo clic en enlaces que crean o eliminan páginas, instalan / desinstalan complementos, etc.
Robots.txt bloqueo
Agregar las siguientes líneas de código al archivo robots.txt del sitio de prueba evitará que los motores de búsqueda rastreen las páginas del sitio de prueba.
User agent: * Disallow: /
Una desventaja de este método es que, aunque el contenido que aparece en el servidor de prueba no se indexará, las URL no permitidas pueden aparecer en los resultados de búsqueda de Google.
Otra desventaja es que si el archivo robots.txt anterior se mueve al sitio en vivo, causará graves problemas de desindexación.
Esto es algo que he encontrado en numerosas ocasiones y por esta razón no recomendaría usar este método para bloquear los motores de búsqueda.
3.2 Revisión de viaje del usuario
Si el sitio ha sido rediseñado o reestructurado, es probable que los viajes de los usuarios se vean afectados en cierta medida. Revisar los viajes de los usuarios lo antes posible y mucho antes del lanzamiento del nuevo sitio es difícil debido a la falta de datos del usuario.
Sin embargo, un profesional experimentado en UX podrá marcar cualquier preocupación que pueda tener un impacto negativo en la tasa de conversión del sitio.
Debido a que las pruebas A / B en esta etapa casi nunca son posibles, puede valer la pena realizar algunas pruebas de usuario e intentar obtener algunos comentarios de usuarios reales.
Desafortunadamente, los problemas de la experiencia del usuario pueden ser algunos de los más difíciles de abordar porque pueden requerir cambios en todo el sitio que requieren mucho tiempo y esfuerzo.
En las revisiones completas del sitio, no todas las decisiones de UX siempre pueden estar respaldadas por datos y muchas decisiones tendrán que basarse en las mejores prácticas, experiencias pasadas y «presentimiento», por lo tanto, involucrar a los expertos en UX / CRO lo antes posible podría pagar dividendos después.
3.4 Revisión de la arquitectura del sitio
La migración de un sitio suele ser una gran oportunidad para mejorar la arquitectura del sitio.
En otras palabras, tiene una gran oportunidad de reorganizar el contenido orientado por palabra clave y maximizar su potencial de tráfico de búsqueda.
Llevar a cabo una investigación exhaustiva de palabras clave ayudará a identificar las mejores páginas de categorías y subcategorías posibles para que los usuarios y los motores de búsqueda puedan acceder a cualquier página del sitio con unos pocos clics: cuantos menos, mejor, por lo que no terminará con una profunda taxonomía
Identificar nuevas palabras clave con un potencial de tráfico decente y asignarlas a nuevas páginas de destino puede marcar una gran diferencia en los niveles de tráfico orgánico del sitio. Por otro lado, mejorar la arquitectura del sitio debe hacerse cuidadosamente.
Podría causar problemas si, por ejemplo, las páginas importantes se mueven más profundamente en la nueva arquitectura del sitio o si hay demasiadas páginas similares optimizadas para las mismas palabras clave. Algunas de las migraciones de sitios más exitosas son las que asignan recursos significativos para mejorar la arquitectura del sitio.
3.5 Metadatos y revisión de copias
Asegúrese de que los títulos de página, las metadescripciones, los encabezados y la copia del sitio se hayan transferido del sitio antiguo al nuevo sin problemas.
Si ha creado páginas nuevas, asegúrese de que estén optimizadas y no se orienten a palabras clave que ya hayan sido seleccionadas por otras páginas.
Si está volviendo a plataformas, tenga en cuenta que la nueva plataforma puede tener valores predeterminados diferentes cuando se crean nuevas páginas.
El lanzamiento del nuevo sitio sin títulos de página correctamente optimizados o cualquier tipo de copia faltante tendrá un impacto negativo inmediato en las clasificaciones y el tráfico de su sitio.
No olvide revisar si también se ha subido contenido generado por el usuario (es decir, comentarios de usuarios, comentarios).
3.6 Revisión de enlaces internos
Los enlaces internos son la columna vertebral de un sitio web. No importa qué tan bien optimizada y estructurada esté la copia del sitio, no será suficiente para tener éxito a menos que sea compatible con un esquema de enlace interno impecable.
Los enlaces internos deben revisarse en todo el sitio, incluidos los enlaces que se encuentran en:
- Navegación principal y secundaria
- Enlaces de encabezado y pie de página
- Enlaces de contenido corporal
- Enlaces de paginación
- Enlaces horizontales (artículos relacionados, productos similares, etc.)
- Enlaces verticales (p. Ej., Navegación de migas de pan)
- Enlaces de sitios cruzados (por ejemplo, enlaces a sitios internacionales)
3.7 Controles técnicos
Se deben llevar a cabo una serie de comprobaciones técnicas para asegurarse de que la configuración técnica del nuevo sitio sea correcta y para evitar problemas técnicos importantes después de que el nuevo sitio se haya puesto en funcionamiento.
Revisión de archivo Robots.txt
Prepare el archivo robots.txt del nuevo sitio en el entorno de ensayo. De esta manera, puede probarlo en busca de errores u omisiones y evitar experimentar problemas de rastreo del motor de búsqueda cuando el nuevo sitio se active.
Un error clásico en las migraciones del sitio es cuando el archivo robots.txt impide el acceso al motor de búsqueda utilizando la siguiente directiva:
Disallow: /
Si esto se traslada accidentalmente al sitio en vivo (y a menudo lo hace), evitará que los motores de búsqueda rastreen el sitio.
Y cuando los motores de búsqueda no pueden rastrear una página indexada, las palabras clave asociadas con la página se degradarán en los resultados de búsqueda y, finalmente, la página se desindexará.
Pero si el archivo robots.txt en la preparación se llena con las directivas robots.txt del nuevo sitio, se podría evitar este error.
Al preparar el archivo robots.txt del nuevo sitio, asegúrese de que:
- No bloquea el acceso del motor de búsqueda a las páginas que están destinadas a indexarse.
- No bloquea los recursos de JavaScript o CSS que los motores de búsqueda requieren para representar el contenido de la página.
- El contenido del archivo robots.txt del sitio heredado ha sido revisado y transferido si es necesario.
- Hace referencia a los nuevos mapas de sitio XML en lugar de los heredados que ya no existen.
Revisión de etiquetas canónicas
Revise las etiquetas canónicas del sitio. Busque páginas que no tengan una etiqueta canónica o que tengan una etiqueta canónica que apunte a otra URL y pregúntese si esto está destinado.
No olvide rastrear las etiquetas canónicas para averiguar si devuelven una respuesta de 200 servidores.
Si no lo hacen, deberá actualizarlos para eliminar cualquier respuesta del servidor 3xx, 4xx o 5xx.
También debe buscar páginas que tengan una etiqueta canónica que apunte a otra URL combinada con una directiva noindex, porque estas dos son señales son conflictivas y deberas eliminar una de ellas.
Revisión de meta robots
Una vez que hayas rastreado el sitio de preparación, busqua páginas con las propiedades de meta robots establecidas en «noindex» o «nofollow».
Si este es el caso, revisa cada uno de ellos para asegurarte de que sea intencional y elimine la directiva «noindex» o «nofollow» si no lo es.
Revisión de mapas de sitio XML
Prepara dos tipos diferentes de mapas de sitio: uno que contenga todas las páginas indexables del sitio nuevo y otro que incluya todas las páginas indexables del sitio anterior.
El primero ayudará a que Google conozca las URL indexables del nuevo sitio.
Esto último ayudará a Google a darse cuenta de las redirecciones que existen y del hecho de que algunas de las URL indexadas se han movido a nuevas ubicaciones, para que pueda descubrirlas y actualizar los resultados de búsqueda más rápido.
Debe verificar cada mapa del sitio XML para asegurarse de que:
- Valida sin problemas
- Está codificado como UTF-8
- No contiene más de 50,000 filas.
- Su tamaño no supera los 50 MB cuando no está comprimido
Si hay más de 50K filas o el tamaño del archivo excede los 50MB, debe dividir el mapa del sitio en otros más pequeños.
Esto evita que el servidor se sobrecargue si Google solicita el mapa del sitio con demasiada frecuencia.
Además, debe rastrear cada mapa del sitio XML para asegurarse de que solo incluya URL indexables.
Cualquier URL no indexable debe excluirse de los mapas de sitio XML, como:
- Páginas 3xx, 4xx y 5xx (por ejemplo, páginas redirigidas, no encontradas, solicitudes incorrectas, etc.)
- 404s suaves. Estas son páginas sin contenido que devuelven una respuesta de 200 servidores, en lugar de un 404.
- Páginas canonizadas (aparte de las URL canónicas autorreferidas)
- Páginas con una directiva noindex de meta robots
<! DOCTYPE html> <html> <head> <meta name = "robots" content = "noindex" /> (...) </head> <body> (...) </body> </html>
- Páginas con una etiqueta X-Robots noindex en el encabezado HTTP
HTTP / 1.1 200 OK Fecha: martes 10 de noviembre de 2017 17:12:43 GMT (...) X-Robots-Tag: noindex (...)
- Páginas bloqueadas del archivo robots.txt
La creación de mapas de sitio XML limpios puede ayudar a monitorear los verdaderos niveles de indexación del nuevo sitio una vez que se active. Si no lo hace, será muy difícil detectar problemas de indexación.
Consejo profesional: descargue y abra cada mapa del sitio XML en Excel para obtener una descripción general detallada de cualquier atributo adicional, como hreflang o atributos de imagen.
3.8 Revisión del mapa del sitio HTML
Dependiendo del tamaño y tipo de sitio que se está migrando, tener un mapa del sitio HTML puede ser beneficioso en ciertos casos.
Un mapa del sitio HTML que consta de URL que no están vinculadas desde la navegación principal del sitio puede aumentar significativamente el descubrimiento y la indexación de la página.
Sin embargo, evite generar un mapa del sitio HTML que incluya demasiadas URL. Si necesita incluir miles de URL, considere crear un mapa de sitio HTML segmentado.
El número de mapas de sitio anidados, así como el número máximo de URL que debe incluir en cada mapa del sitio, dependen de la autoridad del sitio.
Cuanto más autoritario sea un sitio web, mayor será el número de mapas de sitio anidados y URL que podría salirse con la suya.
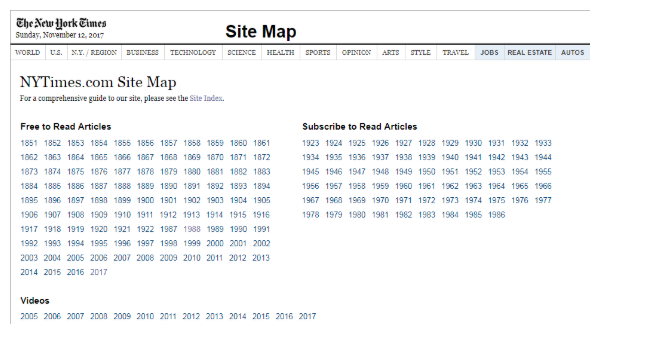
Por ejemplo, el mapa del sitio HTML de NYTimes.com consta de tres niveles, donde cada uno incluye más de 1,000 URL por mapa del sitio.
Estos mapas de sitio HTML anidados ayudan a los rastreadores de motores de búsqueda a descubrir artículos publicados desde 1851 que de otra forma serían difíciles de descubrir e indexar, ya que no todos ellos estarían vinculados internamente.

El mapa del sitio HTML de NYTimes (nivel 1)

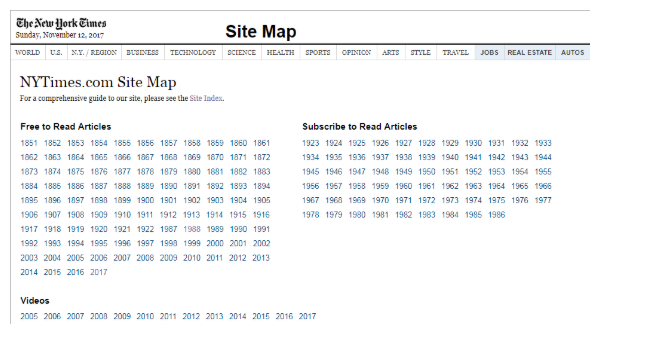
El mapa del sitio HTML de NYTimes (nivel 2)
3.9 Revisión de datos estructurados & Rich snippets
Los errores en el marcado de datos estructurados deben identificarse temprano para que haya tiempo de corregirlos antes de que el nuevo sitio entre en funcionamiento.
Idealmente, debe probar cada plantilla de página (en lugar de cada página) utilizando la herramienta de prueba de datos estructurados de Google .
Asegúrese de verificar el marcado tanto en el escritorio como en las páginas móviles, especialmente si el sitio web móvil no responde.
La herramienta solo informará los errores existentes, pero no las omisiones.
Por ejemplo, si la plantilla de la página del producto no incluye el esquema de datos estructurados del producto, la herramienta no informará ningún error.
Por lo tanto, además de buscar errores, también debe asegurarse de que cada plantilla de página incluya el marcado de datos estructurados apropiado para su tipo de contenido.
Consulte la documentación de Google para obtener los detalles más actualizados sobre la implementación de datos estructurados y los tipos de contenido compatibles .
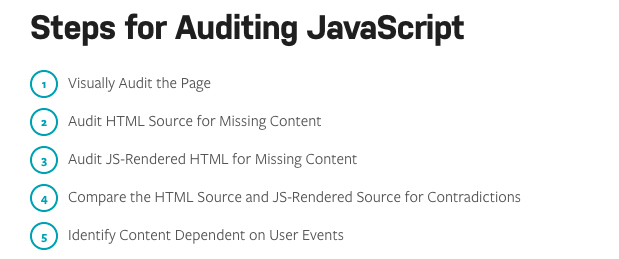
3.10 Revisión de rastreo de JavaScript
Debe probar cada plantilla de página del nuevo sitio para asegurarse de que Google pueda rastrear contenido que requiera el análisis de JavaScript. Si puede utilizar la herramienta Fetch and Render de Google en su sitio de preparación, definitivamente debería hacerlo. De lo contrario, realice algunas pruebas manuales, siguiendo los consejos de Justin Brigg .

Como lo demostraron las pruebas de Bartosz Góralewicz , incluso si Google puede rastrear e indexar contenido generado por JavaScript, no significa que pueda rastrear contenido de JavaScript en todos los principales marcos de JavaScript.
La siguiente tabla resume los hallazgos de Bartosz, mostrando que algunos marcos de JavaScript no son compatibles con SEO, siendo AngularJS el más problemático de todos.

Bartosz también descubrió que otros motores de búsqueda (como Bing, Yandex y Baidu) realmente luchan con la indexación de contenido generado por JavaScript , lo cual es importante para saber si el tráfico de su sitio depende de alguno de estos motores de búsqueda.

Con suerte, esto es algo que mejorará con el tiempo, pero con la creciente popularidad de los marcos de JavaScript en el desarrollo web, esto debe ocupar un lugar destacado en su lista de verificación.
Finalmente, debe verificar si se están bloqueando los recursos externos.
Desafortunadamente, esto no es algo que pueda controlar al 100% porque muchos recursos (como archivos JavaScript y CSS) están alojados en sitios web de terceros que pueden estar bloqueándolos a través de sus propios archivos robots.txt.

Nuevamente, la herramienta Fetch and Render puede ayudar a diagnosticar este tipo de problema que, si no se resuelve, podría tener un impacto negativo significativo.
3.11 Revisión de SEO del sitio móvil
Primero, asegúrese de que el archivo robots.txt no esté bloqueando accidentalmente ningún archivo JavaScript, CSS o imagen que sea esencial para el contenido del sitio móvil.
Esto podría tener un impacto negativo en cómo los motores de búsqueda representan e indexan el contenido de la página del sitio móvil, lo que a su vez podría afectar negativamente la visibilidad y el rendimiento de la búsqueda del sitio móvil.
Mobile-first index review
Para evitar cualquier problema asociado con el índice móvil de Google primero, revise a fondo el sitio web móvil y asegúrese de que no haya inconsistencias entre el escritorio y los sitios móviles en las siguientes áreas:
- Títulos de la página
- Meta descripciones
- Encabezados
- Copiar
- Etiquetas canónicas
- Atributos de meta robots (es decir, noindex, nofollow)
- Vínculos internos
- Datos estructurados
Un sitio web receptivo debe servir el mismo contenido, enlaces y marcas en todos los dispositivos, y los atributos de SEO anteriores deben ser idénticos en los sitios web de escritorio y móviles.
Además de lo anterior, debe realizar algunas verificaciones técnicas adicionales dependiendo de la configuración del sitio móvil.
Revisión receptiva del sitio
Un sitio web receptivo debe proporcionar a todos los dispositivos el mismo código HTML, que se ajusta (mediante el uso de CSS) según el tamaño de la pantalla.
Googlebot puede detectar automáticamente esta configuración móvil siempre que pueda rastrear la página y sus activos. Por lo tanto, es extremadamente importante asegurarse de que Googlebot pueda acceder a todos los activos esenciales, como imágenes, JavaScript y archivos CSS.
Para indicar a los navegadores que una página responde, debe haber una etiqueta meta = «viewport» dentro del <head> de cada página HTML.
<meta name = "viewport" content = "ancho = ancho del dispositivo, escala inicial = 1.0">
Si falta la etiqueta meta viewport, los tamaños de fuente pueden aparecer de manera inconsistente, lo que puede hacer que Google trate la página como no apta para dispositivos móviles.
Revisión separada de URL móviles
Si el sitio web móvil usa URL separadas del escritorio, asegúrese de que:
- Cada página de escritorio tiene una etiqueta que apunta a la URL móvil correspondiente.
- Cada página móvil tiene una etiqueta rel = «canonical» que apunta a la URL de escritorio correspondiente.
- Cuando se solicitan URL de escritorio en dispositivos móviles, se redirigen a la URL móvil correspondiente.
- Los redireccionamientos funcionan en todos los dispositivos móviles, incluidos los teléfonos Android, iPhone y Windows.
- No hay enlaces cruzados irrelevantes entre el escritorio y las páginas móviles. Esto significa que los enlaces internos que se encuentran en una página de escritorio solo deben enlazar a páginas de escritorio y los que se encuentran en una página móvil solo deben enlazar a otras páginas móviles.
- Las URL móviles devuelven una respuesta de 200 servidores.
Revisión dinámica de servicio
Los sitios web dinámicos de publicación sirven diferentes códigos para cada dispositivo, pero en la misma URL.
En sitios web de servicio dinámico, revise si el encabezado HTTP variable se ha configurado correctamente. Esto es necesario porque los sitios web de servicio dinámico alteran el HTML para los agentes de usuarios móviles y el encabezado HTTP variable ayuda a Googlebot a descubrir el contenido móvil.
Revisión de compatibilidad móvil
Independientemente de la configuración del sitio móvil (URL receptivas, separadas o publicación dinámica), revise las páginas con un agente de usuario móvil y asegúrese de que:
- La ventana gráfica se ha configurado correctamente. El uso de una ventana gráfica de ancho fijo en todos los dispositivos causará problemas de usabilidad móvil.
- El tamaño de la fuente no es demasiado pequeño.
- Los elementos táctiles (es decir, botones, enlaces) no están demasiado cerca.
- No hay intersticiales intrusivos , como anuncios, formularios de registro de listas de correo, ventanas emergentes de descarga de aplicaciones, etc. Para evitar cualquier problema, debe usar un pequeño HTML o un banner de imagen .
- Las páginas móviles no son demasiado lentas para cargar (consulte la siguiente sección).
La herramienta de prueba optimizada para dispositivos móviles de Google puede ayudar a diagnosticar la mayoría de los problemas anteriores:
La herramienta de prueba optimizada para dispositivos móviles de Google en acción
Revisión del sitio de AMP
Si hay un sitio web de AMP y hay disponible una versión de escritorio del sitio, asegúrese de que:
- Cada página que no es AMP (es decir, escritorio, móvil) tiene una etiqueta que apunta a la URL de AMP correspondiente.
- Cada página AMP tiene una etiqueta rel = «canonical» que apunta a la página de escritorio correspondiente.
- Cualquier página AMP que no tenga una URL de escritorio correspondiente tiene una etiqueta canónica autorreferida.
También debe asegurarse de que los AMP sean válidos. Esto se puede probar con la herramienta de prueba AMP de Google .
Errores de contenido mixto
Con Google presionando para que los sitios sean completamente seguros y Chrome se convierta en el primer navegador en marcar páginas HTTP como no seguras , intente lanzar el nuevo sitio en HTTPS, asegurándose de que todos los recursos, como imágenes, CSS y archivos JavaScript, se soliciten a través de HTTPS seguro conexiones. Esto es esencial para evitar problemas de contenido mixto .
El contenido mixto se produce cuando una página que se carga a través de una conexión HTTPS segura solicita activos a través de conexiones HTTP inseguras. La mayoría de los navegadores bloquean las solicitudes HTTP peligrosas o simplemente muestran advertencias que dificultan la experiencia del usuario.
Errores de contenido mixto en la consola de JavaScript de Chrome
Hay muchas formas de identificar errores de contenido mixto, incluido el uso de aplicaciones de rastreadores, el faro de Google, etc.
Revisión de activos de imagen
Google rastrea imágenes con menos frecuencia que las páginas HTML. Si migra las imágenes de un sitio de una ubicación a otra (por ejemplo, de su dominio a una CDN), hay formas de ayudar a Google a descubrir las imágenes migradas más rápido. La construcción de un XML imagen mapa del sitio ayuda voluntad, pero también hay que asegurarse de que el robot de Google puede llegar a imágenes del sitio al rastrear el sitio. La parte difícil con la indexación de imágenes es que tanto la página web donde aparece una imagen como el archivo de imagen en sí deben indexarse.
Revisión del desempeño del sitio
Por último, pero no menos importante, mida los tiempos de carga de la página del sitio anterior y vea cómo se comparan con los del sitio nuevo cuando esté disponible en la puesta en escena. En esta etapa, concéntrese en los aspectos del rendimiento independientes de la red, como el uso de recursos externos (imágenes, JavaScript y CSS), el código HTML y la configuración del servidor web. Más información sobre cómo hacer esto está disponible más abajo.
Revisión de seguimiento analítico
Asegúrese de que el seguimiento analítico esté configurado correctamente. Idealmente, esta revisión debe ser realizada por consultores analíticos especializados que mirarán más allá de la implementación del código de seguimiento. Asegúrese de que los objetivos y eventos estén configurados correctamente, se implemente el seguimiento del comercio electrónico, se habilite el seguimiento mejorado del comercio electrónico, etc. No hay nada más frustrante que no tener datos analíticos después de que se inicie su nuevo sitio.
Redirecciona las pruebas
Probar los redireccionamientos antes de que el nuevo sitio entre en funcionamiento es crítico y puede ahorrarle muchos problemas más adelante. Hay muchas formas de verificar los redireccionamientos en un servidor de prueba / ensayo, pero la conclusión es que no debe iniciar el nuevo sitio web sin haber probado los redireccionamientos .
Una vez que los redireccionamientos estén disponibles en el entorno de ensayo / preparación, rastree la lista completa de redireccionamientos y compruebe los siguientes problemas:
- Redirigir bucles (una URL que se redirige infinitamente a sí misma)
- Redirige con una respuesta del servidor 4xx o 5xx.
- Redirigir cadenas (una URL que redirige a otra URL, que a su vez redirige a otra URL, etc.).
- URL canónicas que devuelven una respuesta de servidor 4xx o 5xx.
- Bucles canónicos (la página A tiene un apunte canónico a la página B, que tiene un apunte canónico a la página A).
- Cadenas canónicas (un canónico que apunta a otra página que tiene un canónico que apunta a otra página, etc.).
- Inconsistencias de protocolo / host, por ejemplo, las URL se redirigen a URL HTTP y HTTPS o URL www y no www.
- Caracteres de espacios en blanco iniciales / finales. Use trim () en Excel para eliminarlos.
- Caracteres no válidos en las URL.
Consejo profesional: asegúrese de que una de las URL del sitio anterior redirija a la URL correcta en el sitio nuevo. En esta etapa, debido a que el nuevo sitio aún no existe, solo puede probar si la URL de destino de redireccionamiento es la deseada, pero definitivamente vale la pena. El hecho de que una URL redirija no significa que redirija a la página correcta.
Fase 4: actividades del día de lanzamiento
Mientras que el nuevo sitio está reemplazando al antiguo, es probable que el sitio en vivo esté temporalmente fuera de servicio.
El tiempo de inactividad debe mantenerse al mínimo, pero mientras esto sucede, el servidor web debe responder a cualquier solicitud de URL con una respuesta del servidor 503 (servicio no disponible).
Esto le indicará a los rastreadores de motores de búsqueda que el sitio está temporalmente fuera de servicio por mantenimiento, por lo que volverán a rastrear el sitio más tarde.
Si el sitio está inactivo durante demasiado tiempo sin atender una respuesta del servidor 503 y los motores de búsqueda rastrean el sitio web, la visibilidad de la búsqueda orgánica se verá afectada negativamente y la recuperación no será instantánea una vez que el sitio vuelva a funcionar.
Además, aunque el sitio web está temporalmente fuera de servicio, también debe servir una página de retención informativa que notifique a los usuarios que el sitio web está temporalmente fuera de servicio por mantenimiento.
Verificaciones técnicas puntuales
Tan pronto como el nuevo sitio se haya lanzado, eche un vistazo a:
- El archivo robots.txt para asegurarse de que los motores de búsqueda no tengan bloqueados el rastreo
- Redirecciones de páginas principales (por ejemplo, ¿las solicitudes de las páginas principales del sitio anterior se redirigen correctamente?)
- Páginas principales etiquetas canónicas
- Principales respuestas del servidor de páginas
- Directivas Noindex / nofollow, en caso de que no sean intencionales
Las verificaciones puntuales deben llevarse a cabo tanto en los sitios móviles como en los de escritorio, a menos que el sitio responda completamente.
Acciones de Search Console
Las siguientes actividades deberían llevarse a cabo tan pronto como el nuevo sitio web se haya lanzado:
- Probar y cargar el (los) mapa (s) de sitio XML
- Establecer la ubicación preferida del dominio (www o no www)
- Establecer la orientación internacional (si corresponde)
- Configure los parámetros de URL para abordar anticipadamente cualquier posible problema de contenido duplicado.
- Cargue el archivo Disavow (si corresponde)
- Use la herramienta Cambio de dirección (si cambia de dominio).
Consejo profesional: utilice la función «Explorar como Google» para cada tipo diferente de página (por ejemplo, la página de inicio, una categoría, una subcategoría, una página de producto) para asegurarse de que Googlebot pueda mostrar las páginas sin ningún problema.
Revise los recursos bloqueados informados y no olvide usar Fetch and Render para computadoras de escritorio y dispositivos móviles, especialmente si el sitio web móvil no responde.
Fase 5: Revisión posterior al lanzamiento
Una vez que el nuevo sitio se haya puesto en marcha, se debe llevar a cabo una nueva ronda de controles en profundidad.
Estos son en gran medida los mismos que los mencionados en la sección «Fase 3: Prueba previa al lanzamiento».
Sin embargo, la principal diferencia durante esta fase es que ahora tiene acceso a muchos más datos y herramientas.
No subestimes la cantidad de esfuerzo que necesitarás realizar durante esta fase, porque cualquier problema que encuentres ahora afecta directamente el rendimiento del sitio en los SERP.
Por otro lado, cuanto antes se identifique un problema, más rápido se resolverá.
Además de repetir las mismas tareas de prueba que se describieron en la sección Fase 3, en ciertas áreas las cosas se pueden probar de manera más exhaustiva, precisa y detallada.
Ahora puede aprovechar al máximo las funciones de Search Console.
Verifique las estadísticas de rastreo y los registros del servidor
Esté atento a las estadísticas de rastreo disponibles en Search Console, para asegurarse de que Google rastree las páginas del nuevo sitio. En general, cuando Googlebot encuentra nuevas páginas, tiende a acelerar el número promedio de páginas que rastrea por día.
Pero si no puede detectar un pico en la fecha de lanzamiento, algo puede estar afectando negativamente la capacidad de Googlebot para rastrear el sitio.
Revisar los archivos de registro del servidor es, con mucho, la forma más efectiva de detectar cualquier problema de rastreo o ineficiencias.
Herramientas como Botify y On Crawl pueden ser extremadamente útiles porque combinan rastreos con datos de registro del servidor y pueden resaltar páginas que los motores de búsqueda no rastrean, páginas que no están vinculadas internamente (páginas huérfanas), páginas de bajo valor que están fuertemente vinculadas internamente, y mucho más.
Revise los errores de rastreo regularmente
Esté atento a los errores de rastreo reportados, idealmente diariamente durante las primeras semanas. Descargar estos errores diariamente, rastrear las URL informadas y tomar las acciones necesarias (es decir, implementar redireccionamientos 301 adicionales, corregir errores 404 suaves) ayudará a una recuperación más rápida.
Es muy poco probable que necesite redirigir cada 404 que se informa, pero debe agregar redireccionamientos para los más importantes.
Consejo profesional: en Google Analytics puede averiguar fácilmente cuáles son las URL 404 más solicitadas y corregirlas primero.
Otras funciones útiles de Search Console
Otras características de Search Console que vale la pena verificar incluyen los recursos bloqueados, los errores de datos estructurados, los errores de usabilidad móvil, las mejoras de HTML y la orientación internacional (para verificar los errores informados por hreflang).
Consejo profesional: Esté atento a los parámetros de URL en caso de que estén causando problemas de contenido duplicado.
Si este es el caso, considere tomar medidas correctivas urgentes.
Medición de la velocidad del sitio
Una vez que el nuevo sitio esté en funcionamiento, mida la velocidad del sitio para asegurarse de que las páginas del sitio se carguen lo suficientemente rápido en los dispositivos móviles y de escritorio.
Dado que la velocidad del sitio es una señal de clasificación en todos los dispositivos y debido a que las páginas lentas pierden usuarios y clientes , es extremadamente importante comparar la velocidad del sitio nuevo con el sitio anterior.
Si los tiempos de carga de la página del nuevo sitio parecen ser más altos, debe tomar medidas inmediatas, de lo contrario, el tráfico y las conversiones de su sitio seguramente se verán afectados.
Evaluar la velocidad usando las herramientas de Google
2 herramientas que pueden ayudar con esto son las ideas de Google Lighthouse y Pagespeed.
La herramienta Pagespeed Insights Tool mide el rendimiento de la página en dispositivos móviles y de escritorio y muestra datos de la velocidad de la página en el mundo real basados en los datos de usuario que Google recopila de Chrome.
También verifica si una página ha aplicado las mejores prácticas comunes de rendimiento y proporciona un puntaje de optimización. La herramienta incluye las siguientes categorías principales:
- Puntuación de velocidad: clasifica una página como Rápida, Promedio o Lenta usando dos métricas: La primera pintura satisfactoria (FCP) y la carga de contenido DOM (DCL). Una página se considera rápida si ambas métricas están en el tercio superior de su categoría.
- Puntuación de optimización: clasifica una página como Buena, Media o Baja según el margen de rendimiento.
- Distribuciones de carga de página: clasifica una página como Rápida (tercio más rápido), Promedio (tercio medio) o Lenta (tercio inferior) comparando con todos los eventos FCP y DCL en el Informe de experiencia del usuario de Chrome.
- Estadísticas de la página: puede indicar si la página podría ser más rápida si el desarrollador modifica la apariencia y la funcionalidad de la página.
- Sugerencias de optimización: una lista de las mejores prácticas que podrían aplicarse a una página.
El faro de Google es muy útil para el rendimiento móvil, la accesibilidad y las auditorías progresivas de aplicaciones web.
Proporciona varias métricas útiles que se pueden usar para medir el rendimiento de la página en dispositivos móviles, como:
- Primera pintura significativa que mide cuando el contenido principal de una página es visible.
- Time to Interactive es el punto en el que la página está lista para que un usuario interactúe.
- Las medidas del índice de velocidad muestran la rapidez con que se visualiza una página
Ambas herramientas proporcionan recomendaciones para ayudar a mejorar cualquier problema de rendimiento del sitio informado.
También puede usar esta herramienta de Google para obtener una estimación aproximada del porcentaje de usuarios que puede estar perdiendo de las páginas de su sitio móvil debido a los lentos tiempos de carga de la página.
La misma herramienta también proporciona una comparación de la industria para que tenga una idea de qué tan lejos está de los sitios de mejor desempeño en su industria.
Medición de velocidad de usuarios reales
Una vez que el sitio se ha activado, puede comenzar a evaluar la velocidad del sitio en función de los usuarios que visitan su sitio. Si tiene Google Analytics, puede comparar fácilmente el tiempo de carga promedio del nuevo sitio con el anterior.
Además, si tiene acceso a una herramienta de Monitoreo de usuario real como Pingdom , puede evaluar la velocidad del sitio en función de los usuarios que visitan su sitio web. El siguiente mapa ilustra cómo diferentes visitantes experimentan tiempos de carga muy diferentes dependiendo de su ubicación geográfica. En el siguiente ejemplo, los tiempos de carga de la página parecen ser satisfactorios para los visitantes del Reino Unido, EE. UU. Y Alemania, pero para los usuarios que residen en otros países son mucho más altos.
Fase 6: medición del rendimiento de la migración del sitio
¿La migración del sitio ha sido exitosa? Esta es la pregunta del millón que todos los involucrados desearían saber la respuesta tan pronto como el nuevo sitio entre en funcionamiento.
Cuando medir
En realidad, cuanto más espere, más clara será la respuesta, ya que la visibilidad durante las primeras semanas o incluso meses puede ser muy volátil, dependiendo del tamaño y la autoridad de su sitio.
Para sitios más pequeños, un período de 4 a 6 semanas debería ser suficiente antes de comparar la visibilidad del nuevo sitio con el sitio anterior. Para sitios web grandes, es posible que tenga que esperar al menos 2 a 3 meses antes de medir.
Además, si el nuevo sitio es significativamente diferente del anterior, los usuarios necesitarán algo de tiempo para acostumbrarse a la nueva apariencia y aclimatarse a la nueva taxonomía, los viajes de los usuarios, etc. Tales cambios inicialmente tienen un impacto negativo significativo en la tasa de conversión del sitio, que debería mejorar después de algunas semanas a medida que los visitantes que regresan se están acostumbrando cada vez más al nuevo sitio.
En cualquier caso, sacar conclusiones basadas en datos sobre la experiencia de usuario del nuevo sitio puede ser arriesgado.
Pero estas son solo reglas generales y deben tenerse en cuenta junto con otros factores. Por ejemplo, si unos días o semanas después del lanzamiento del nuevo sitio se realizaron cambios adicionales significativos (por ejemplo, para abordar un problema técnico), la evaluación de la migración debería retrasarse aún más.
Cómo medir
La medición del rendimiento es muy importante y, aunque las partes interesadas de la empresa solo estarían interesadas en conocer los ingresos y el impacto del tráfico, hay muchas otras métricas a las que debe prestar atención. Por ejemplo, puede haber varias razones para que los ingresos disminuyan después de una migración del sitio, incluidas las tendencias estacionales, el menor interés de la marca, los problemas de UX que han reducido significativamente la tasa de conversión del sitio, el bajo rendimiento móvil, los malos tiempos de carga de la página, etc. Además de las cifras de tráfico orgánico e ingresos, también preste atención a lo siguiente:
- Visibilidad de escritorio y móvil (de SearchMetrics, SEMrush, Sistrix)
- Clasificación de escritorio y móvil (desde cualquier herramienta confiable de seguimiento de rango)
- Participación del usuario (tasa de rebote, tiempo promedio en la página)
- Sesiones por tipo de página (es decir, ¿las páginas de categoría generan tantas sesiones como antes?)
- Tasa de conversión por tipo de página (es decir, ¿las páginas del producto se están convirtiendo de la misma manera que antes?)
- Tasa de conversión por dispositivo (es decir, ¿ha aumentado / disminuido la tasa de conversión de escritorio / móvil desde el lanzamiento del nuevo sitio?)
Revisar lo siguiente también podría ser muy útil, especialmente desde una perspectiva de resolución de problemas técnicos:
- Número de páginas indexadas (Search Console)
- Páginas enviadas vs indexadas en mapas de sitio XML (Search Console)
- Páginas que reciben al menos una visita (análisis)
- Velocidad del sitio (PageSpeed Insights, Lighthouse, Google Analytics)
Es solo después de haber examinado todas las áreas anteriores que puede concluir con seguridad si su migración ha sido exitosa o no.
Lista de verificación de migración del sitio
Una lista de verificación de migración del sitio actualizada está disponible para descargar desde nuestro sitio. Tenga en cuenta que la lista de verificación se actualiza periódicamente para incluir todas las áreas críticas para una migración exitosa del sitio.
Herramientas útiles para migraciones SEO
Rastreadores
- Screaming Frog : la navaja suiza SEO, ideal para rastrear sitios web pequeños y medianos.
- Sitebulb : aplicación de rastreo muy intuitiva con una interfaz de usuario ordenada, informes bien organizados y muchas visualizaciones de datos útiles.
- Rastreo profundo : rastreador basado en la nube con la capacidad de rastrear sitios de preparación y hacer comparaciones de rastreo. Permite realizar comparaciones entre diferentes rastreos y hacer frente bien a sitios web grandes.
- Botify : otro potente rastreador basado en la nube compatible con capacidades excepcionales de análisis de archivos de registro del servidor que puede ser muy perspicaz en términos de comprender cómo los motores de búsqueda rastrean el sitio.
- On-Crawl : analizador de registros de rastreadores y servidores para auditorías de SEO empresarial con muchas funciones útiles para identificar problemas de rendimiento, calidad de contenido y presupuesto de rastreo.
Prácticos complementos de Chrome
- Desarrollador web : una colección de herramientas para desarrolladores que incluye formas fáciles de habilitar / deshabilitar JavaScript, CSS, imágenes, etc.
- Conmutación de agente de usuario : cambie entre diferentes agentes de usuario, incluidos Googlebot, dispositivos móviles y otros agentes.
- Ayima Redirect Path : un excelente encabezado y verificador de redireccionamiento.
- SEO Meta en 1 clic : un inspector de meta atributos, encabezados e enlaces en la página.
- Raspador : una forma fácil de raspar los datos del sitio web en una hoja de cálculo.
Herramientas de monitoreo del sitio
- Uptime Robot : monitoreo gratuito del tiempo de actividad del sitio web.
- Robotto : herramienta gratuita de monitoreo de robots.txt.
- Herramientas Pingdom : monitorea el tiempo de actividad del sitio y la velocidad de la página de usuarios reales (servicio RUM)
- Radar SEO : monitorea todos los elementos críticos de SEO y dispara alertas cuando cambian.
Herramientas de rendimiento del sitio
- PageSpeed Insights : mide el rendimiento de la página para dispositivos móviles y de escritorio. Comprueba si una página ha aplicado las mejores prácticas de rendimiento comunes y proporciona una puntuación, que oscila entre 0 y 100 puntos.
- Lighthouse : extensión práctica de Chrome para rendimiento, accesibilidad, auditorías progresivas de aplicaciones web. También se puede ejecutar desde la línea de comandos o como un módulo de nodo.
- Webpagetest.org : Pruebas de página muy detalladas desde varios lugares, conexiones y dispositivos, incluidos gráficos detallados en cascada.
Herramientas de prueba de datos estructurados
- La herramienta de prueba de datos estructurados de Google y la herramienta de prueba de datos estructurados de Google Chrome extensión
- Validador de marcado de Bing
- Herramienta de prueba de datos estructurados de Yandex
- Herramienta de prueba de resultados enriquecidos de Google
Herramientas de prueba móviles
- Herramienta de prueba para dispositivos móviles de Google
- Herramienta de prueba de AMP de Google
- Herramienta de validación de AMP
Fuentes de datos de vínculo de retroceso
Fuentes de Información
- https://moz.com/blog/website-migration-guide#:~:text=A%20site%20migration%20is%20a,content%2C%20design%2C%20or%20UX.
- https://www.hiberus.com/crecemos-contigo/migracion-seo-consejos-migracion-web/
- https://www.iebschool.com/blog/como-hacer-migracion-marketing-seo-sem/