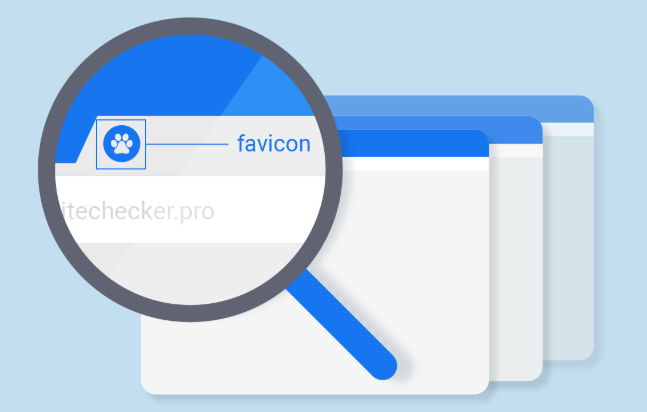
Los favicons son el pequeño gráfico que representa su marca en las pestañas del navegador, listas de marcadores, historial de búsqueda, anuncios de búsqueda e incluso resultados de búsqueda.

La importancia de Favicons para SEO
Ya hemos discutido en una publicación anterior el uso de favicons y su papel en la marca y la usabilidad . Hoy profundizaremos en este elemento de marca mucho más discreto pero bastante significativo.
Hablaremos sobre si los favicons tienen o no un papel que desempeñar en SEO, cuáles son los requisitos en términos de dispositivos móviles y las diversas herramientas utilizadas para ayudarlo a crear un favicon.
¿Qué es un favicon?
Para todos aquellos que desconocen qué es un favicon: los favicons son iconos pequeños de 16 × 16 píxeles que generalmente contienen el logotipo, la primera letra de la marca o una imagen genérica que representa el tipo de negocio. Estos archivos se colocan en un archivo llamado favicon.ico y se colocan en el directorio raíz de un sitio web.
Fue Internet Explorer 5 de Microsoft lanzado en marzo de 1999 el primero que admitió este archivo. Se denotó como ‘icono de acceso directo’ en el elemento rel del código que se colocó en la sección de un sitio. En diciembre de 1999, el favicon fue estandarizado por el World Wide Web Consortium (W3C) con la recomendación del lenguaje de marcado de hipertexto (HTML). Lea más para obtener más información sobre la historia de Favicons .
Estaba destinado a mostrarse solo para las URL marcadas. Sin embargo, en estos días hay muchos casos en los que se muestran favicons. Son extremadamente útiles para la marca y la usabilidad de varias maneras.
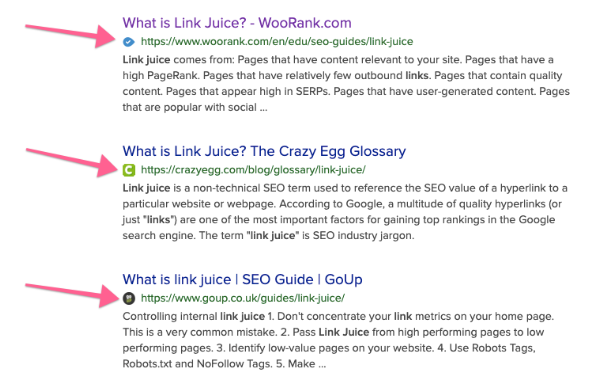
Google ha incorporado favicons directamente en los resultados de búsqueda, mostrando el favicon de una página junto a la ruta de exploración de la página en su fragmento de búsqueda. Google solo muestra el favicon en los resultados de búsqueda móvil.
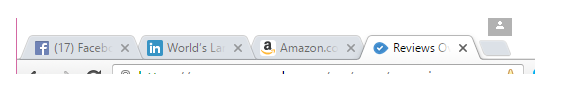
Si un navegador tiene una interfaz con pestañas, que casi todos los navegadores tienen ahora, muestran un favicon justo al lado del título del sitio web. Echa un vistazo a una captura de pantalla de muestra a continuación:

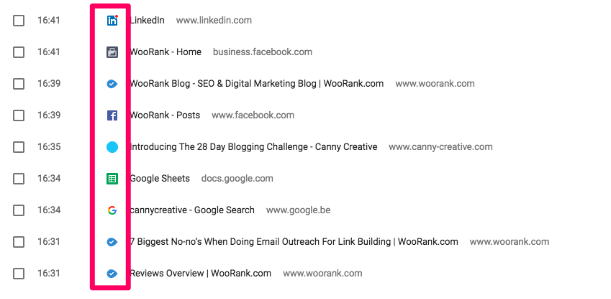
También aparecen en la lista de URL marcadas en su navegador. Al navegar por la sección de historial de Google Chrome, lo único que hace que sea más fácil encontrar el enlace en particular son los pequeños favicons coloridos. Echa un vistazo a una captura de pantalla de muestra a continuación:

Algunos motores de búsqueda (aparte de Google) también incorporan favicons en los resultados de búsqueda de escritorio. Mire un ejemplo a continuación que fue tomado de los resultados de búsqueda en el motor de búsqueda DuckDuckgo.com.

Bing está probando el uso de favicons en sus resultados de búsqueda. Google solía mostrar favicons en los anuncios de Google, pero ya no. Pero se informa que Google Adsense está trabajando para devolver los favicons a nuevos formatos de anuncios en el futuro.
Si el sitio web de su empresa tiene un favicon que no es fácil de olvidar, ha marcado la marca con este pequeño gráfico en su sitio.
Incluso en el informe de revisión del sitio web de WooRank, no podemos enfatizar lo suficiente lo importante que es tener un favicon para su sitio.
Usos de los favicones
Reconocimiento de marca
Los favicons son como la pequeña identificación de su sitio. Como se menciona en el párrafo introductorio, ayudan a los usuarios a recordar su sitio mientras navegan a través de múltiples URL.
Entonces, ya sea en el historial de navegación, en los resultados de búsqueda en duckduckgo o en la lista de sitios favoritos en su navegador, los favicons ayudan al usuario a reconocer fácilmente su sitio web y acceder a él. Esto es simplemente porque los gráficos se perciben mucho mejor que el texto.
Establecer el reconocimiento de marca es muy importante para el SEO, no solo para el marketing digital en general. Si está haciendo SEO para una compañía farmacéutica , por ejemplo, el favicon de un sitio web ayudará a los buscadores a reconocer ese sitio web en los resultados de búsqueda.
Credibilidad y confianza
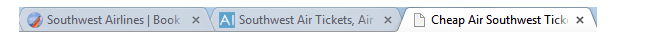
Si su sitio no tiene un favicon, un navegador web mostrará el documento predeterminado en blanco en una pestaña del navegador. Peor aún, si esto se muestra al lado de un sitio de la competencia, entonces perderá credibilidad y confianza. Los usuarios tienden a juzgar a los minoristas y servicios en línea en función de la profesionalidad de su sitio. Algo tan descuidado como no tener favicon resultará fácilmente en la pérdida de credibilidad, especialmente cuando los usuarios lo comparen con sus competidores. Eche un vistazo al siguiente ejemplo.
¿Prefieres comprar boletos de avión de Southwest en los sitios web de las dos primeras pestañas o en el sitio web de la última pestaña?

Visitas de seguimiento
Digamos, por ejemplo, que el visitante de su sitio tenía prisa la primera vez que visitó su sitio y elige marcarlo para una nueva visita. Ahora, es un hecho conocido que las personas responden mejor a las imágenes que al texto. Digamos que finalmente deciden volver a visitar su sitio y para eso pasan por el marcador. Sería una suerte para ti si tienes un favicon reconocible como Google. Si no tiene un favicon, incluso podría ser eliminado de la lista de sitios marcados.
Ahorra tiempo del usuario
Los favicons ahorran tiempo a los usuarios al identificar un sitio web desde marcadores, historial y otros lugares donde un navegador coloca ese favicon para una identificación rápida. Simplemente hace la vida más fácil para el usuario promedio.
Favicons para SEO: ¿Hay algún beneficio al tener un favicon para SEO?
Si crees que no hay beneficios de SEO al tener favicons en tu sitio web, estás en lo correcto en el sentido más estricto de la palabra. No hay SEO directo o efectos de clasificación de tener favicons. Sin embargo, hay beneficios indirectos para el SEO de sus páginas:
- Mayor usabilidad del sitio: la usabilidad de un sitio se correlaciona con una clasificación más alta en los motores de búsqueda. Por lo tanto, si tener un favicon junto al título de su sitio web en las pestañas del navegador, en los marcadores, en los archivos de historial, etc., ayuda al usuario a ahorrar tiempo, identificar y navegar por su sitio web sin dificultades, puede tener un papel bastante minúsculo pero notable en SEO .
- Marcadores: con un favicon parece tener una mayor ventaja sobre los sitios web que no lo hacen cuando se trata de guardar y mantener un marcador de sitio web en el navegador. Los motores de búsqueda como Google tienen el navegador Chrome para usuarios a través del cual también deducen ciertas señales de clasificación de búsqueda para sitios marcados en la web. Si no hay ningún favicon en su sitio, puede perder la posibilidad de estar en una lista marcada de un navegador Chrome y, por lo tanto, perder indirectamente una pequeña pero significativa señal de clasificación de búsqueda.
Puede haber algunas teorías que respaldan el hecho de que los favicons afectan el SEO .
Sin embargo, ya sea que afecten o no el SEO, ciertamente están aquí para quedarse con la marca y la usabilidad que influyen indirectamente en el SEO de un sitio web.
Favicons para diferentes navegadores
En la actualidad, cualquiera que sea la estrategia de marketing digital que aplique a su sitio web de escritorio, también debe replicarse simultáneamente en la versión móvil de su sitio. Entonces, la pregunta es, ¿tiene criterios diferentes para los favicons en un sitio web móvil? Sí, debe especificar iconos para móviles y, a veces, incluso para diferentes navegadores web. Echemos un vistazo rápido a cómo hacer esto.
Códigos específicos del navegador:
‘Icono de acceso directo’ Después de cargar su archivo favicon.ico en la carpeta raíz, debe realizar una llamada en la sección de su sitio web. El siguiente es el código utilizado dentro del elemento de enlace para hacer esto:
<link rel="shortcut icon" href="www.example.com/favicon.ico"> Desde 2010, la especificación HTML5 declaró que ‘icono’ solo puede ser el identificador estándar de favicons. Lo que significa que ya no necesita especificar ‘icono de acceso directo’ en el elemento rel. Sin embargo, la mala noticia es Internet Explorer hasta que la versión IE 10 requiera que el elemento rel contenga el ‘icono de acceso directo’ para ser el identificador de los favicons. Entonces, si desea que sus favicons se muestren para IE 10 y debajo, el código debe ser:
<link rel="shortcut icon" href="www.example.com/favicon.ico"> mientras que para cualquier otro navegador (Chrome, Firefox, Opera, Safari) y para IE11, el siguiente código es aceptable.
<link rel="icon" href="www.example.com/favicon.ico"> Atributo de tipo: ahora, puede usar solo el atributo rel ‘icono’ para que el favicon se muestre en los navegadores IE, pero también tendrá que usar el atributo de tipo , según Wikipedia. Para IE9 y superior, el código puede ser el siguiente:
<link rel="icon" href="www.example.com/favicon.ico" type="image/vnd.microsoft.icon"> O
<link rel="icon" href="www.example.com/favicon.png" type="image/png> Para los navegadores IE6 + puede usar el siguiente código:
<link rel="shortcut icon" href="www.example.com/favicon.ico" type="image/x-icon"> Obtenga más información al respecto en el Centro de desarrollo de Internet Explorer .
PNG o No PNG
Tradicionalmente, todos los navegadores solo mostraban favicons que estaban en el formato de archivo .ico. Sin embargo, en estos días la mayoría de ellos también aceptan formatos .png y .gif. Pero hay algunos navegadores que no aceptan el formato de archivo .png en absoluto, y algunos que más bien usan el formato .ico incluso si aceptan el formato .png. IE pertenece a la categoría que no acepta .png, mientras que Chrome y Safari usarán el formato .ico si tiene favicons .ico y .png. Entonces, FireFox y Opera son los únicos navegadores que identificarán y usarán los favicons .png. Si opta por usar .png favicons, deberá especificar los diferentes tamaños de iconos. (Un archivo .ico puede contener múltiples iconos, por el contrario).
Si no desea que Safari iOS agregue ningún efecto adicional a sus favicons (como esquinas redondeadas y efectos brillantes) solo necesita agregar la palabra ‘precompuesta’ al código de la siguiente manera:
Si solo desea un código que funcione para Android 2.1+ y iOS2.0 + por igual , use el siguiente código:
En cuanto a los navegadores en otros dispositivos móviles como BlackBerry y Nokia, no hay un código de identificación de favicon especificado. Lea un estudio sobre favicons para varios sistemas operativos móviles en las preguntas y respuestas de Stackoverflow. Entonces, ¿cuáles son los beneficios de usar favicons específicos para sistemas operativos móviles? Bueno, en este momento, el único gran beneficio es cuando un usuario agrega el icono a sus pantallas de inicio. Si no se especifica ningún favicon, el ícono de la aplicación predeterminada se convierte en el ícono monocromo de Safari (para iPhone) / Google Chrome (para Android), que realmente no se ve bien y puede terminar siendo eliminado de las pantallas de inicio. Lo mismo ocurre con los marcadores del navegador móvil. A continuación se muestra la captura de pantalla de muestra de sitios web sin favicons en iPhone seguido de una captura de pantalla similar en un teléfono Android.
Cómo crear un favicon para tu sitio web
Hay muchas otras opciones de herramientas para ayudarlo a crear un favicon para su sitio web en cuestión de minutos. Puedes probar todas estas herramientas gratis.
- Generador de Favicon de unidad dinámica
Esta herramienta le permite crear iconos de formato .ico, .png y .gif. Puede agregar transparencia a sus iconos con esta herramienta (solo formatos .gif y .pnf). El sitio también ofrece herramientas gratuitas adicionales, como el generador de gifs animados , que pueden ser útiles si desea iconos gif animados para los favicons de su sitio web.
El realfavicongenerator le permite crear favicons para navegadores de escritorio y Mac, iPhone / iPad, dispositivos Android, tabletas con Windows 8 y más. La herramienta ofrece una amplia gama de favicons compatibles con el navegador y esto se demuestra por la extensa lista de versiones probadas de iconos creados a partir de esta herramienta. No solo esto, la herramienta también le brinda un informe rápido sobre su favicon existente de forma gratuita. Puede ver qué tan compatible es su icono existente en varios dispositivos y navegadores. A continuación se muestra una captura de pantalla de muestra del informe.
Aquí hay otro generador rápido de favicon en línea que le brinda varias opciones de personalización. La herramienta también admite transparencia alfa. El sitio también ofrece muchas otras herramientas, pero no están relacionadas con la generación de favicons. A continuación se enumeran herramientas similares disponibles en línea para crear favicons.
Aunque los favicons son una pequeña parte del diseño, la marca y la usabilidad de su sitio, son estos pequeños detalles los que en conjunto hacen que un sitio tenga éxito.
¿Ya ha instalado un favicon para su sitio? ¿Sabes lo compatible que es para varios navegadores y dispositivos? Espero que esta publicación le haya brindado información útil que lo ayudará a mantener su sitio web actualizado con tecnologías de rápido crecimiento.