Unos de los factores más importantes para el SEO y la experiencia del usuario es la velocidad de carga de una página web o también conocido WPO, Web page optimitzation.
La velocidad del sitio web causa la primera impresión sobre su negocio.
Es esencial comprender que no tendrá una segunda oportunidad cuando se trata de la experiencia del usuario.
La baja velocidad del sitio web es una de las cosas más frustrantes que alejará a las personas de su recurso.
Los sitios web de alto rendimiento dan como resultado visitas de alto retorno, bajas tasas de rebote, conversiones más altas, participación, rangos más altos en búsqueda orgánica y una mejor experiencia del usuario.
Los sitios web lentos le costarán dinero y una reputación dañada. Al reducir el tiempo de carga de la página, tendrá un impacto positivo en los procesos de marketing y ventas.
Obtendrá un mayor tráfico y atraerá clientes potenciales más calificados que se pueden convertir en clientes.
En este artículo, le daremos recomendaciones sobre cómo mejorar el WPO y el rendimiento de su sitio web en referencia el tiempo de carga de la página.
Pero antes te recomendamos que eches un vistazo a este vídeo para tener un mejor contexto teórico y práctico de cómo mejorar la velocidad de carga WPO SEO para tu web:
Importancia de la optimización de la velocidad del sitio web
El tiempo de carga de la página es una métrica de rendimiento web que muestra el tiempo necesario para que una página se muestre en la pantalla del usuario.
Veamos cómo la optimización de la velocidad del sitio web influye en los factores clave del éxito del sitio web:
- Conversión
- Visibilidad
- Usabilidad
Conversion
La conversión del sitio web es un factor importante en el éxito de su negocio, lo que significa hacer que sus visitantes hagan lo que usted quiere que hagan.
Por ejemplo, comprarán su producto, se suscribirán a campañas de boletines, se registrarán para un seminario web o descargarán una guía.
Cuanto más rápido se cargue la página, mayores serán las tasas de conversión. Según la investigación de Hubspot, 1 segundo de retraso significa una reducción del 7 por ciento en las conversiones.
Por ejemplo, una desaceleración de la página de 1 segundo podría costarle a Amazon $ 1.6 mil millones en ventas cada año.
Visibilidad
El tiempo de carga de su sitio web también influye en la facilidad con que los usuarios pueden encontrar su sitio web.
La velocidad del sitio web es uno de los factores que Google tiene en cuenta al clasificar los sitios.
Un sitio web de bajo rendimiento tiene una experiencia de usuario deficiente y, como resultado, gana menos promoción en los resultados de búsqueda. Desde diciembre de 2017, el motor de búsqueda de Google ha comenzado a clasificarse también en función de las versiones móviles de las páginas, incluso para las búsquedas de escritorio.
El objetivo de esta decisión es proteger a los usuarios de los sitios web que tienen un bajo rendimiento y no responden a todos los dispositivos.
Usabilidad
La usabilidad del sitio web, como la velocidad de la página web, el tiempo de carga y la capacidad de respuesta del sitio web a las solicitudes de los usuarios, afecta directamente la lealtad del cliente. Cuanto mejor funcione su sitio web, más satisfecho estará un usuario. Una excelente experiencia de usuario es una forma de construir una gran base de clientes y una marca sólida.

Formas de analizar el WPO
Antes de comenzar la optimización de la velocidad de su sitio web, debe determinar su tiempo de carga actual y definir qué ralentiza su sitio.
Entonces debe establecer los objetivos de rendimiento de su sitio web. La recomendación para el tiempo de carga de la página en 2020 debe ser inferior a 3 segundos.
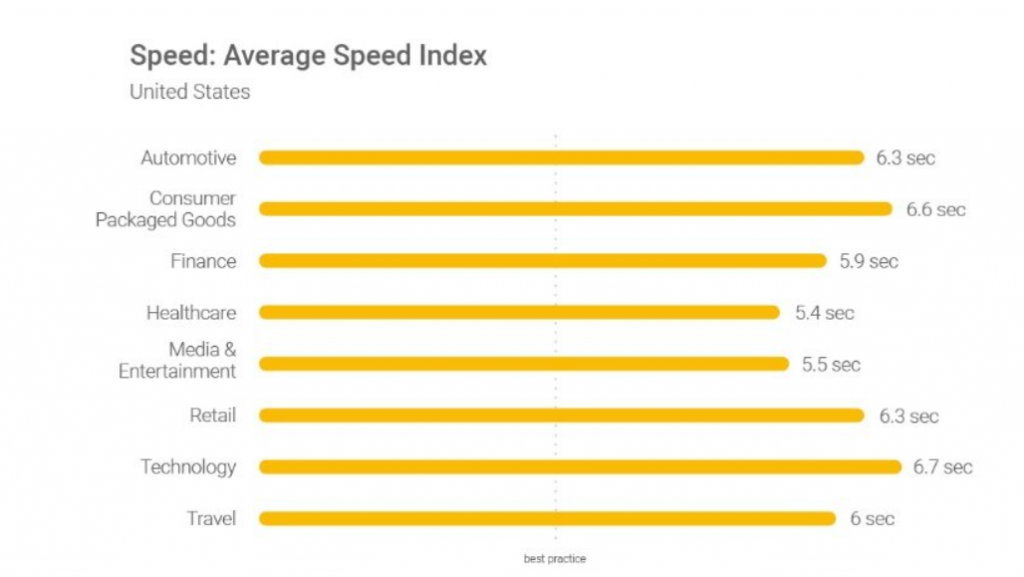
Según la investigación de Google sobre la velocidad móvil promedio en todos los sectores de la industria, solo una fracción de los sitios web está cerca de su velocidad recomendada.

Por lo tanto, si optimiza la velocidad de su sitio web a un nivel aceptable, obtendrá una ventaja de clasificación significativa sobre los competidores.
Las formas de optimización de la velocidad del sitio web enumeradas en este artículo son muy diferentes y, a veces, la solución a un problema puede tener un impacto negativo en otro aspecto de su sitio. Es por eso que recomendamos analizar la velocidad del sitio web después de cada cambio para determinar qué acciones ofrecen los mejores resultados.
Herramientas para analizar el WPO
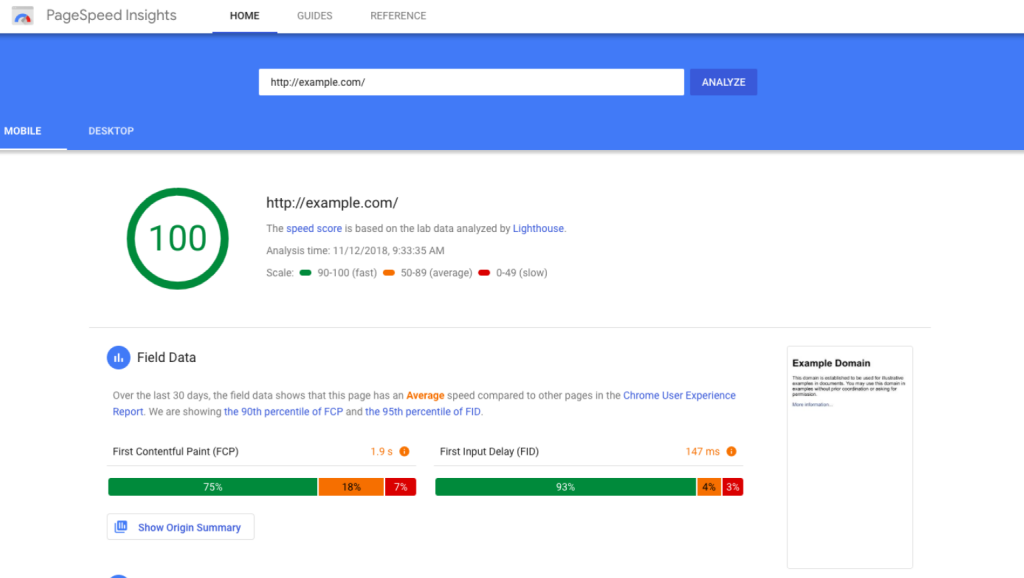
Google Pagespeed Insights es una herramienta gratuita de Google que ejecuta una prueba de rendimiento en su sitio y proporciona recomendaciones sobre cómo aumentar el rendimiento. Funciona tanto para versiones de escritorio como móviles.
Pingdom también es una gran herramienta para la prueba de velocidad del sitio web con una serie de características útiles. Realiza un seguimiento del historial de rendimiento de su sitio web, hace recomendaciones basadas en datos sobre cómo mejorar la velocidad del sitio web y genera informes fáciles de entender. Pingdom también proporciona las aplicaciones para la prueba de velocidad del sitio web para Android e iOS. Tiene planes de monitoreo de pago gratuitos y profesionales.
YSlow también proporciona recomendaciones sobre cómo mejorar el rendimiento de la página, dibuja estadísticas y resume todos los componentes que se pueden mejorar para el WPO muy recomendable.
Performance Budget Calculator es una herramienta gratuita que ayuda a determinar qué tipo de contenido puede usar para mantener su sitio funcionando de manera óptima.
Otras herramientas para analizar el tiempo de carga de la web muy útiles para realizar el análisis WPO de tu web:

Pautas para acelerar su sitio web y mejorar el WPO global
Una vez que haya probado la velocidad de su sitio web, puede comenzar a optimizarlo. Hay muchas maneras diferentes de hacer que su sitio web funcione más rápido y creamos la lista de las más efectivas.
Para establecer un Roadmap para mejorar el WPO de WordPress deberás tener en cuenta los siguientes puntos:
- ¿Podemos Mejorar nuestro Servidor?
- ¿Podemos mejorar nuestro Worpdress?
Use una red de entrega de contenido (CDN)
Una red de entrega de contenido es un conjunto de servidores web distribuidos en varias ubicaciones geográficas que proporcionan contenido web a los usuarios finales con respecto a su ubicación.
Cuando aloja el sitio web en un solo servidor, todas las solicitudes de los usuarios se envían al mismo hardware. Por este motivo, aumenta el tiempo necesario para procesar cada solicitud.
El tiempo de carga aumenta cuando los usuarios están físicamente lejos del servidor.
Con CDN, las solicitudes de los usuarios se redirigen al servidor más cercano. Como resultado, el contenido se entrega a un usuario más rápido y un sitio web funciona más rápido. Esta es una forma bastante costosa pero bastante efectiva de optimizar el tiempo de carga.
Mueva su sitio web a un mejor host
Hay tres tipos posibles de alojamiento:
- Hosting compartido
- Servidor de servidores privados virtuales (VPS)
- Servidor dedicado
El tipo de alojamiento más popular que se usa en todo el mundo es el alojamiento compartido. Esa es la forma más económica de poner su sitio en línea en poco tiempo y por una tarifa baja.
Es esencial elegir el proveedor de alojamiento web rápido para garantizar una mejor optimización. Con el alojamiento compartido, comparte CPU, espacio en disco y RAM con otros sitios que también usan este servidor.
Esta es la razón principal por la cual el alojamiento compartido no es tan rápido como VPS o un servidor dedicado.
Los servidores privados virtuales y los servidores dedicados son mucho más rápidos.
VPS usa múltiples servidores para la distribución de contenido. Con VPS, comparte el servidor con sus otros usuarios y tiene su propia parte del servidor virtual donde sus configuraciones no influyen en otros clientes. Si su sitio web tiene el tráfico promedio o si tiene el sitio de comercio electrónico con picos de tráfico en algunos períodos, VPS será la solución óptima para usted.
La opción de alojamiento más costosa es utilizar un servidor dedicado que puede ser su propio servidor físico. En este caso, usted paga el alquiler de un servidor y contrata a un administrador del sistema para que lo mantenga.
Otro enfoque es alquilar recursos de nube dedicados de AWS, Microsoft Azure, Google u otro proveedor de nube pública. Ambos enfoques también se pueden combinar en una nube híbrida que discutimos recientemente.
Con servidores dedicados, todos los recursos le pertenecen solo a usted y usted obtiene el control total de los mismos. Las infraestructuras en la nube también pueden agregar escalabilidad ilimitada y bajo demanda bajo una serie de paquetes.
La arquitectura sin servidor es otra opción que elimina por completo los procedimientos de mantenimiento y configuración del servidor. Considere leer nuestro artículo separado que cubre los detalles y beneficios de la arquitectura sin servidor.
Optimice el tamaño de las imágenes en su sitio web
Todo el mundo ama las imágenes llamativas. En el caso de sitios de comercio electrónico exitosos, las imágenes son la parte vital. Muchas fotos, imágenes y gráficos en las páginas de sus productos mejoran el compromiso. El lado negativo del uso de la imagen es que generalmente son archivos grandes que ralentizan un sitio web.
La mejor manera de reducir el tamaño de la imagen sin comprometer su calidad es comprimir imágenes usando herramientas como ImageOptim, JPEGmini o Kraken.
El procedimiento puede llevar un poco de tiempo, pero vale la pena. Otra forma de reducir el tamaño de la imagen es usar los atributos y de las imágenes sensibles a HTML que ajustan el tamaño de la imagen según las propiedades de visualización del usuario.
Reduce la cantidad de complementos
Los complementos son componentes comunes de cada sitio web. Añaden características específicas sugeridas por terceros. Desafortunadamente, cuantos más complementos estén instalados, más recursos se necesitan para ejecutarlos.
Como resultado, el sitio web funciona más lentamente y también pueden aparecer problemas de seguridad. A medida que pasa el tiempo, la cantidad de complementos aumenta, mientras que algunos de ellos ya no se pueden usar.
Recomendamos revisar todos los complementos que haya instalado y eliminar los innecesarios. Primero, ejecute las pruebas de rendimiento en su página para averiguar qué complementos están ralentizando su sitio web. La velocidad del sitio web no solo depende de la cantidad de complementos instalados, sino también de su calidad.
Intente evitar complementos que carguen muchos scripts y estilos o generen muchas consultas a la base de datos. La mejor solución es mantener solo los necesarios y asegurarse de que estén actualizados.
Minimice la cantidad de archivos JavaScript y CSS
Si su sitio web contiene muchos archivos JavaScript y CSS, genera una gran cantidad de solicitudes HTTP cuando los visitantes de su sitio web desean acceder a archivos particulares. Estas solicitudes son tratadas individualmente por el navegador del visitante y ralentizan el trabajo del sitio web. Si reduce la cantidad de archivos JavaScript y CSS, esto sin duda acelerará su sitio web. Intente agrupar todo JavaScript en uno y también hágalo con todos los archivos CSS. Esto reducirá el número total de solicitudes HTTP. Hay muchas herramientas para minimizar archivos HTML, CSS y JavaScript rápidamente. Por ejemplo, puede usar las herramientas WillPeavy, Script Minifier o Grunt.
Use el almacenamiento en caché del sitio web
En caso de que haya muchos usuarios accediendo a la página a la vez, los servidores trabajan lentamente y necesitan más tiempo para entregar la página web a cada usuario. El almacenamiento en caché es el proceso de almacenar la versión actual de su sitio web en el alojamiento y presentar esta versión hasta que se actualice su sitio web. Esto significa que la página web no se muestra una y otra vez para cada usuario. La página web seleccionada no necesita enviar solicitudes de base de datos cada vez.
Los enfoques para el almacenamiento en caché del sitio web dependen de la plataforma en la que se desarrolla su sitio web. Para WordPress, por ejemplo, puede usar los siguientes complementos: W3 Total Cache o W3 Super Cache. Si utiliza
VPS o un servidor dedicado, también puede configurar el almacenamiento en caché en su configuración general. En el caso del servidor compartido, el almacenamiento en caché del sitio web no suele estar disponible.
Optimización de bases de datos en CMS
La optimización de la base de datos es una forma efectiva de aumentar el rendimiento. Si utiliza un sistema de gestión de contenido (CMS) repleto de complementos complejos, el tamaño de la base de datos aumenta y su sitio web funciona más lentamente. Por ejemplo, el CMS de WordPress almacena comentarios, publicaciones de blog y otra información que ocupa una gran cantidad de almacenamiento de datos. Cada CMS requiere sus propias medidas de optimización y también tiene una serie de complementos específicos. Para WordPress, por ejemplo, puede considerar WP-Optimize.
Reduce el uso de fuentes web
Las fuentes web se han vuelto muy populares en el diseño de sitios web. Desafortunadamente, el uso de fuentes web tiene un impacto negativo en la velocidad de representación de la página. Las fuentes web agregan solicitudes HTTP adicionales a recursos externos. Las siguientes medidas lo ayudarán a reducir el tamaño del tráfico de fuentes web:
Use formatos modernos WOFF2 para navegadores modernos;
Incluya solo aquellos conjuntos de caracteres que se utilizan en el sitio;
Elige solo los estilos necesarios
Detectar errores 404
Un error 404 significa que no se ha encontrado una página. El alojamiento proporciona este mensaje a los navegadores o motores de búsqueda cuando el contenido accedido de una página ya no existe. Para detectar y corregir un error 404, puede usar complementos y herramientas de detección de errores. Como mencionamos, los complementos adicionales pueden afectar negativamente la velocidad de su sitio web, por lo que le recomendamos ejecutar el recurso a través de herramientas externas para la detección de errores. Por ejemplo, Link Sleuth de Xenu, Herramientas para webmasters de Google (GWT) y Plugin redirigido 404 para WordPress.
Una vez que haya detectado todos los errores 404, debe evaluar el tráfico que generan. Si estos enlaces inactivos ya no generan visitas y, por lo tanto, nunca consumen el recurso del servidor, puede dejarlos como están. Si estas páginas todavía tienen algo de tráfico, considere configurar redireccionamientos para enlaces externos y corregir las direcciones de enlace para los internos.
Reduce las redirecciones 301 y 302
Los redireccionamientos de sitios web crean solicitudes HTTP adicionales que afectan negativamente el rendimiento. Aconsejamos mantenerlos al mínimo o eliminarlos por completo. Primero, debe identificar todos los redireccionamientos en su página ejecutando un escaneo del sitio. Puede usar Screaming Frog para identificar rápidamente las redirecciones. Luego debe verificar si cumplen un propósito necesario y dejar solo los críticos.
Utiliza técnicas de captación previa
La captación previa implica leer y ejecutar instrucciones antes de que un usuario las inicie. La técnica es bastante común. Funciona bien si puede anticipar las acciones del usuario y, por ejemplo, cargar algunos contenidos o enlaces por adelantado.
Por lo general, los navegadores modernos permiten la captación previa por defecto, ya que asumen patrones de comportamiento del usuario. Sin embargo, es más probable que los especialistas e ingenieros de UX entiendan el comportamiento del usuario y hagan «sugerencias» para que los navegadores realicen trabajos de captación previa.
Hay tres tipos principales de captación previa:
Búsqueda previa de DNS. La práctica implica resolver dominios en direcciones IP de antemano.
Enlace de captación previa. Si está seguro de que un usuario hará clic en un enlace específico para navegar a alguna página, puede aplicar este tipo de captación previa.
El método es útil para acciones estables de viaje del usuario, como pasar a la página del carrito de compras después de agregar uno o varios artículos.
Prendiéndose Este enfoque significa renderizar una página completa o algunos elementos de ella por adelantado.
Si bien la captación previa es efectiva, requiere un análisis profundo del comportamiento del usuario para hacer suposiciones precisas.

Conclusión sobre WPO para SEO
Actualmente, un usuario típico espera que las páginas web se carguen menos de 3 segundos. Si no cumple con esta barrera de expectativas, pierde mucho tráfico del sitio web y, como resultado, sus ingresos.
Las majoras del WPO de centra en las siguientes fases:
- Tiempo de respuesta del Servidor = CDN y servidor de calidad con ultima versión de PHP
- Tiempo de respuesta del Base de datos (Wordpress) – Cache
- Tiempo de respuesta de archivos: – Automptimize
- Tiempo de respuesta del contenido – Lazy Load
- Timepo de respuesta formatos – Lazy load
Por lo tanto, recomendamos aplicar un enfoque de optimización de velocidad del sitio web simple pero efectivo:
Verifique y evalúe los factores clave del éxito del sitio web, teniendo en cuenta la conversión, la visibilidad y la usabilidad.
Pruebe la velocidad actual de su sitio web y priorice las páginas y las características que necesitan la mayor atención con respecto a estos tres factores.
Comience su optimización con los aspectos más reductores de velocidad y concéntrese en las páginas que más definen su éxito de conversión.
Referencias sobre mejora de la carga de la página web
Video de David Cuesta sobre WPO