Tutorial sobre cómo utilizar la extensión Web Developer para analizar el SEO Onpage de una web de forma ágil einstantánea con esta herramienta gratuita:)

Vídeo del tutorial de web developer para hacer análisis SEO
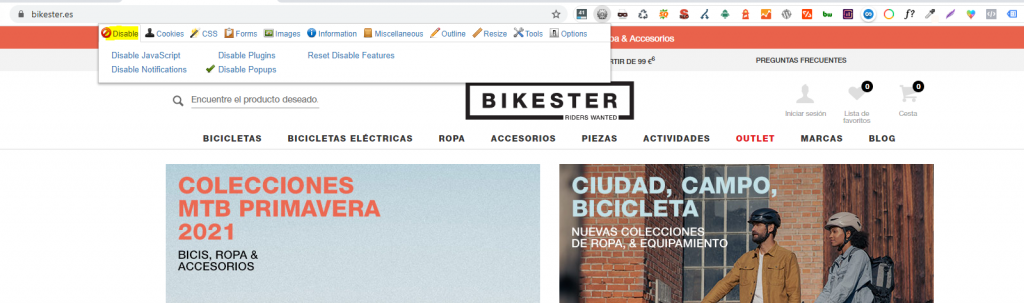
Explicación paso a paso de cómo podemos utilizar la herramienta.
¿Qué se puede hacer con Web Developer?
La extensión Web Developer agrega varias herramientas de desarrollo web a un navegador.
La extensión está disponible para Chrome , Firefox y Opera , y se ejecutará en cualquier plataforma compatible con estos navegadores, incluidos Windows, OS X y Linux.
Estas son las principales acciones que nos permite hacer
- Agrega las características:
- Recarga automática
- Revisar ortografía
- Enviar limpio
- Deshabilitar estilos CSS3
- Deshabilitar la validación de formularios HTML5
- Deshabilitar hoja de estilo individual
- Mostrar propiedades y estados ARIA
- Mostrar cuadrícula de línea base
- Mostrar URL canónica
- Mostrar información de eventos
- Mostrar margen y relleno
- Ampliador de página de visualización
- Superposición del tamaño de la pantalla de visualización
- Información de estilo de visualización
- Editar HTML
- Habilitar pegar
- Hacer que el elemento sea redimensionable
- Esquema de elementos personalizados
- Mapas de imágenes de contorno
- Esquema de enlaces sin seguimiento
- Esquema sin elementos de índice
- Eliminar estilos en línea
- Reemplazar imágenes con atributos de título
- Validar la accesibilidad local
- Validar HTML ordenado
- Ver información de contraste de color
- Ver estilo calculado
- Ver información de fuentes
- Ver formato
- ‘Mostrar información de elemento’ debe mostrar información de color
- ‘Mostrar guías de línea’ debería permitir guardar las posiciones de la guía de línea
- ‘Editar CSS’ debería tener un selector de color
- ‘Editar CSS’ debería notificar cuando las hojas de estilo tienen tipos MIME no válidos
- ‘Rellenar campos de formulario’ debe ser configurable
- Los validadores ‘Validar CSS local’ y ‘Validar HTML local’ deben ser configurables
- ‘Ver información de cookies’ debe permitir que la información se exporte como un archivo CSV
- «Ver información del enlace» debe mostrar el texto, el título y el destino del enlace
- ‘Ver información del enlace’ debe separar los enlaces internos y externos
- Agregue una advertencia al cerrar el tablero después de que se hayan realizado cambios
- Agregue soporte para embellecer CSS
- Agregue soporte para atajos de teclado personalizables
- Agregue soporte para la posición del elemento en ‘Mostrar información del elemento’
- Agregue soporte para degradados en ‘Ver información de color’
- Agregue soporte para importar y exportar las opciones de extensión
- Agregue soporte para funciones de anclaje
- Agregue soporte para reposicionar el tablero
- Agregue soporte para ordenar ‘Ver información de color’ por color en lugar de alfabéticamente
- Agregue soporte para ajustar la salida de texto
- Permitir que las plantillas de las funciones activadas se guarden y carguen
- Permitir que se personalicen los menús del desarrollador web
- Utilice% sy% d marcadores de posición para la URL del sitio y el dominio en la URL de una herramienta
Más información sobre la herramienta en la web de su desarrollador: Chris pederick