En el artículo de hoy resolveremos una de las principales problemáticas de traspaso de autoridad (Pagerank) a las URLs de productos para una tienda hecha en Shopify con la casuistuca de las URLs dinamicas /collections/ a /products/
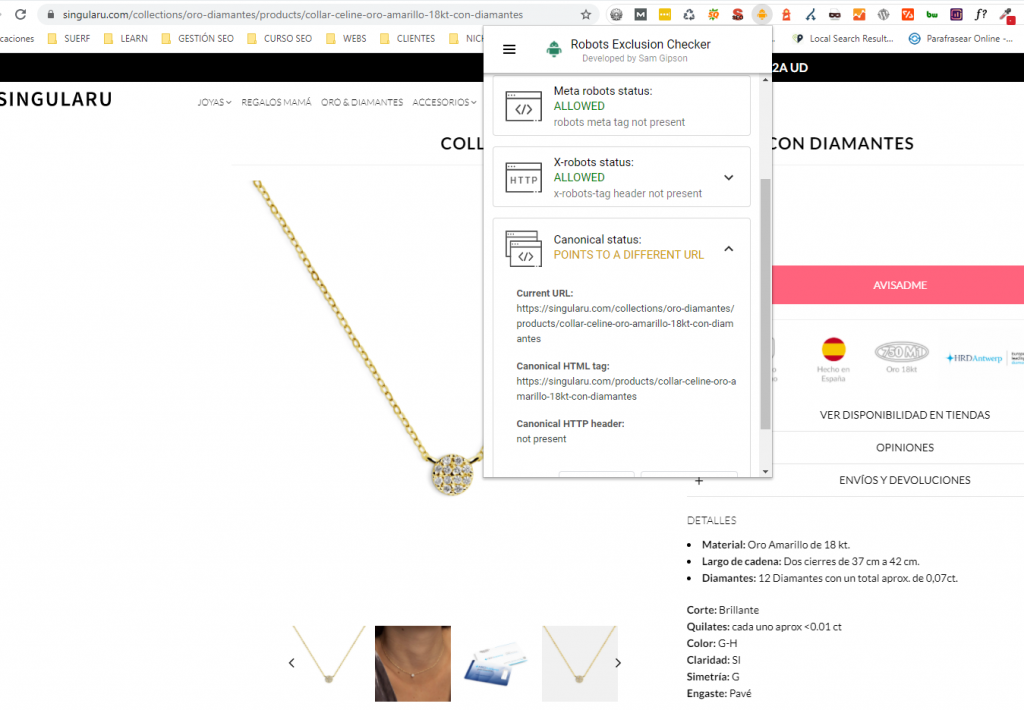
Problema de traspaso de pagerank a URLs duplicadas con canonical a URL indexable en productos de Shopify
/collections/ (es la url con canonical) a /products/ lo vemos de forma muy clara con el ejmplo de singularu 👇

Solución sobre la configuración de URL dinamcias de /products/ y /colecctions/
Paso a paso para solucionar el problema en cuestión (te recomiendo ver el caso práctico en vídeo para que lo puedas aplicar a tu eCommerce)
- Entra en el editor de temas
- En el apartado de snippets busca dónde se encuentren los listados de productos
- En estos listados de productos mediante Control + F busca la siguiente combinación: {{ product.url | within: collection }}
- Borra la parte de: within: collection
- Te deberá quedar así: {{ product.url }}
- Comprueba tus listados y verás el resultado ;D
Fuentes de Información relacionada (inglés)

2 comentarios
Estimado Josep, muchas gracias. ¡Esta solución funciona de maravilla!
El Fragmento o Snippet en el cual encontré el código a modificar, en mi tema es: product-detail.liquid , y debí realizar el cambio en tan solo una línea. Una sola vez y ya.
Me suscribí a tu canal de Youtube, donde encontré material SEO increíblemente útil para posicionar las tiendas de mis clientes.
Saludos desde Antofagasta, Chile.
Hola. Tenía una duda. No me aparece product-grid-item.liquids. ¿Creo un nuevo fragmento para poder manipular esto y que el enlace vaya a la canonical? Gracias.