¿Tu página web en Shopify va lenta? y tienes un Speed score del tema por debajo de 40
Hay solución 😉

En esta guía podrás encontrar paso a paso las principales optimizaciones que puedes realizar para mejorar la velocidad de carga de tu tienda.
En definitiva cuando queremos mejorar la velocidad de carga de una tienda online lo dividiremos por el segmento del:
- Servidor
- CMS, «front end» en este caso Shopify
En el caso del Shopify lo servidores no podremos optimizarlos, ya que no tenemos el acceso a los mismos.
Por esta razón nos centraremos en mejorar todas las secciones del Front end
Elementos que podemos optimizar en Shopify
A continuación te dejo listadas las secciones que podemos optimizar 👇
Antes lo que tienes que tener claro que cualquier CMS se compone por los siguientes elementos optimizables:
- Imágenes
- Html
- Java Script
- CSS
- Fuentes
- Otros
Aquí el objetivo será:
- Reducir el tamaño de los elementos.
- Reducir cantidad te peticiones (eliminando elementos).

Analiza el tamaño de los elementos
Antes de empezar a optimizar el WPO del proyecto, debes analizar los elementos de mayor tamaño del proyecto que quieres trabajar.
Ya que el mayor impacto lo tendrás en esos elementos que pesen más.
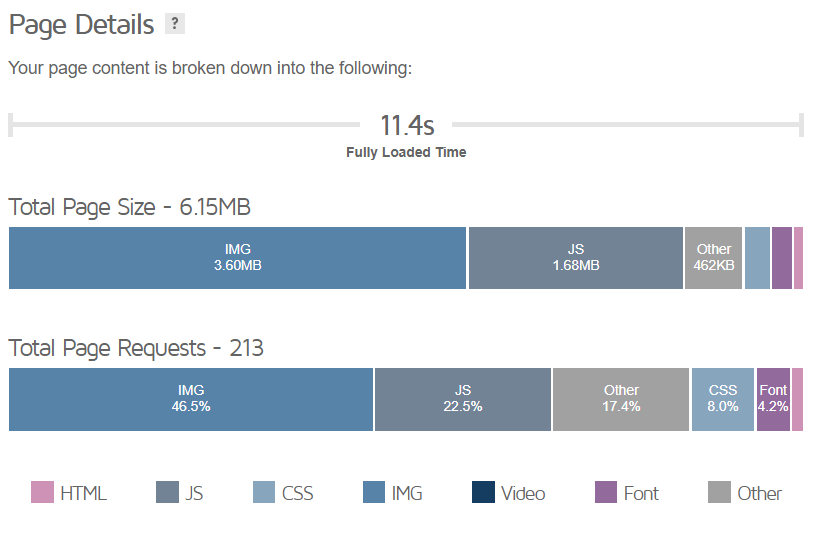
Por ejemplo en el caso de la categoría de elva: https://elevadesk.com/collections/escritorios-elevables

Podemos ver que los 10 documentos más pesados son imágenes y JS, así que nos centremos en optimizar estos elementos.

Optimización según tipología de elementos
Vamos a listar las optimizaciones más comunes para reducir el numero de elementos a renderizar y mejorar su renderizado.
Optimizar Imágenes
Al evaluar muchos sitios de Shopify, notamos que muchas empresas tienden a usar una gran cantidad de imágenes.
Esto tiene sentido ya que las imágenes son un elemento básico de las tiendas de comercio electrónico.

Si bien las imágenes son una forma fantástica de mejorar la UX y la marca de su tienda, a menudo vienen con una compensación de rendimiento.
Lo interesante es que en Shopify por ejemplo, las imágenes ya ser sirven en Webp, formato optimizado para Google

Los archivos de imagen suelen tener un tamaño mucho mayor que el HTML o CSS estándar.
El resultado de usar una gran cantidad de imágenes en la página puede ser un peso de página muy pesado que los usuarios tardan más en descargar que una página con menos imágenes:
Reducir tamaño de las imágenes
Cambiar el tamaño de los activos de imágenes grandes puede ser una de las mejores formas de acelerar un sitio de Shopify.
Además, las imágenes no optimizadas pueden hacer que la página sea aún más pesada.

Esta página usa 173 solicitudes de imágenes con un tamaño total de 14 MB en activos de imagen
Las imágenes a menudo se cargan en tamaños mucho más grandes que su «tamaño de procesamiento».
Este es el tamaño que los usuarios realmente ven en el navegador:
Cuando las imágenes se cargan en tamaños mucho más grandes que el tamaño de procesamiento, esto provoca problemas de rendimiento innecesarios.

Esto significa que los usuarios deben descargar una imagen más grande de lo que realmente se requiere para que se procese.
El resultado es que los usuarios deben desperdiciar recursos y datos adicionales del navegador para poder ver el contenido.
Si ves imágenes grandes (más de 100 KB), busque esta imagen en su página y haz clic con el botón derecho y seleccione «Inspeccionar». y seleccionar las imágenes.

Al pasar el cursor sobre el enlace de la imagen, se mostrará el tamaño de procesamiento en comparación con el tamaño real (intrínseco).
Una forma rápida de editar el tamaño es con Canava

Comprimir imagen
Es muy común ver tiendas de Shopify en las que no se ha aplicado compresión a las imágenes cargadas, lo que conduce a tamaños de imagen más grandes de lo necesario.

Al usar la compresión, puede asegurarse de que sus activos de imagen tengan tamaños de archivo mucho más pequeños que la imagen original.
El tamaño de archivo más pequeño permitirá que los navegadores carguen el contenido de su sitio web más rápido.
Cuando se trata de compresión de imágenes, preferimos usar una combinación de estos 2 métodos:
- Aplicaciones de Shopify: algunas aplicaciones comprimirán automáticamente las imágenes al cargarlas. Hemos tenido buenas experiencias con Crush.pics
- Optimizilla : Este te permite comprimir manualmente activos de imágenes grandes antes de subirlos a tu tienda online.
Lazyload en las imágenes
Al ejecutar nuestra lista de sitios de Shopify a través de PageSpeed Insights, una de las recomendaciones más comunes que encontramos es «Aplazar las imágenes fuera de pantalla».
Esta es una indicación de que todos los activos de imagen del sitio se están cargando a la vez:

Dado que muchos sitios de Shopify usan muchas imágenes, buscar la carga diferida (lazy load) tiene sentido en una gran cantidad de casos.
Esto puede acelerar tu sitio web de Shopify, ya que todas las imágenes de tu sitio no se cargarán a la vez, solo cuando el usuario se desplace hacia abajo en la página.
¿Cómo implementar el Lazy load en Sopify?
Si está interesado en implementar la carga diferida, Shopify tiene una documentación de ayuda bastante buena al respecto 👇

Hemos tenido mayor éxito para nuestros clientes al trabajar con nuestros desarrolladores para implementar la biblioteca lazysizes
Por el momento esto es lo máximo que puedes hacer con estos fomratos.
Aplicaciones de Shopify
Cuando implementas aplicaciones en tu Shopify que modifican alguna funcionalidad o el diseño de tu tienda virtual, estas insertan su propio código en el tema para poder operar. (En su gran mayoría códiugo CSS y JavaScript)

Para optimizar el peso de tu tienda en línea, puedes eliminar o reestructurar cierto código.
Si hay una aplicación que no estás utilizando, tienes la opción de quitarla para reducir este código.
Si sospechas que una aplicación está dificultando la velocidad de tu tienda, puedes seguir las siguientes recomendaciones:
- Desactiva las funcionalidades de la aplicación que no estás usando o desinstala la aplicación si no la requieres.
- Considera el balance entre las capacidades de la tienda virtual y su velocidad de funcionamiento. Si decides quitar una aplicación, es aconsejable también eliminar el código que fue incorporado durante su proceso de instalación.
- Algunas aplicaciones facilitan este proceso al englobar su código en etiquetas {% comment %} con referencia al nombre de la aplicación.
- Es una buena práctica eliminar el código de las aplicaciones no utilizadas. Esto evita la carga de código para funciones innecesarias y simplifica la comprensión del código de tu tema.
Ejemplo real de eliminación de APP
En el proyecto de Eleva, en la home tenemos una sección que tira de una APP que se utiliza para mostrar las imágenes del perfil de Instagram

El problema, es que implica la solicitud de un JavaScript de terceros a través de la APP, Instafeed – Instagram Feed.

La solución propuesta es copiar el mismo diseño y funcionalidad pero con imágenes optimizadas y enlaces a los post de Instagram.
Reduciendo y eliminando JavaScripts de la home 🙂
Te puede interesar el artículo sobre mejores APP para Shopify
Código JavaScirpt
Optimización de carga de Javascript en Shopify
JavaScript de terceros
Una tienda Shopify utiliza una gran cantidad de aplicaciones y recursos de terceros.
Esto da como resultado una gran cantidad de solicitudes que el navegador debe realizar.

Al igual que los complementos de WordPress, Shopify tiene «aplicaciones» que permiten a los propietarios de sitios agregar funcionalidades fácilmente a sus sitios web sin necesidad de trabajar con un desarrollador.
Sin embargo, recuerda que estas adiciones tienen un coste de rendimiento.
Cada vez que agrega aplicaciones o scripts a su sitio web, esto se suma a la cantidad total de solicitudes que realiza su sitio.

Además, debes tener en cuenta el tamaño de estos scripts. Demasiadas aplicaciones o códigos de terceros pueden disminuir el rendimiento de tu tienda Shopify.
Hacer estas 5 preguntas sobre cada recurso puede ser útil para tomar una decisión al respecto:
- ¿Con qué frecuencia usamos realmente esta función?
- ¿Es esto un «imprescindible»?
- ¿Hay alguna opción más liviana que podamos usar?
- ¿Vale la pena el beneficio que obtenemos de esto como una compensación de rendimiento?
- ¿Hay alguna métrica a la que podamos hacer referencia para ver con qué frecuencia nuestros usuarios utilizan esta función?
Código CSS
Optimización de carga de CSS en Shopify
Código Html
Optimización de carga de Html en Shopify
Fuentes
Optimización de carga de Fuentes en Shopify
Vídeos
Optimización de carga de Videos en Shopify
¿Cómo sabemos que elementos optimizar?
Ahora que ya sabes que elementos podemos optimizar vamos a ver cómo analizar y detectar que puntos de mejoras hay.
Pagespeed
Mediante la herramienta de Google PageSpeed Insights podremos analizar la velocidad de carga del proyecto a ojos 👀 de Google

Gtmetrix
Mediante gtmertix, es una herramienta perfecta para detectar el peso y las peticiones que se realizan en 1 URL.

Espero que el resultado sea un mayor rendimiento que mejore la experiencia del usuario en todos sus canales digitales.
Si está buscando mejorar el rendimiento del sitio de su tienda Shopify o el SEO, puede obtener más información sobre nuestros servicios cómo consultor SEO en Shopify
Biografía
- Mejorar la velocidad de tu tienda online – Documentación de Shopify
- Lazy load shopify
- Github
- Lazy load blog Shopfy
Para mejorar la velocidad de carga de un Shopify deberás reducir el peso de las páginas mediante la optimización del Código fuente (Html, CSS, Javascript) y las imágenes. En el artículo entramos en profundidad sobre cómo hacerlo.